Porque sabemos que te encantan los trucos para mejorar tu web, te traemos una pequeña recopilación que puede resultarte muy útil. En este caso te vamos a explicar paso por paso como configurar algunos aspectos de tu tienda online para que tus clientes puedan contactar contigo de manera más sencilla y directa.
Una comunicación eficiente con tus clientes es uno de los puntos claves para el triunfo de tu negocio en la red, el proceso de completo que va desde la toma de decisión hasta la recepción del pedido determina la base tu negocio y durante todo este proceso el cliente (sobre todo los nuevos) van plantearse un montón de dudas, si eres capaz de dar respuesta es muy posible que el número de conversiones aumente, no solo eso sino que las buenas referencias ser harán presentes.
Hay un proceso especialmente crítico, tras la compra hasta que el cliente recibe su pedido debes ofrecerle un canal en el que pueda comentarte cualquier incidencia que pueda surgir o donde puedas comunicarle todos los datos que te pregunte para que el paquete llegue correctamente y él esté tranquilo. De hecho, se ha demostrado que más del 60% de las personas que compran en internet volverían a hacerlo en el mismo sitio si el vendedor ha ofrecido una buena comunicación. En este post vamos a enseñarte a instalar tres canales directos en tu web; whatsapp, teléfono, y e-mail.
- ¿Cómo utilizar Whatsapp en mi web?
- ¿Cómo utilizar el teléfono en mi web?
- ¿Cómo utilizar el e-mail en mi web?
- Conclusión
¿Cómo utilizar Whatsapp en mi web?
Algo que te ayuda tremendamente en tu tienda online para realizar conversiones, es que para cualquier proceso que se ejecute no haga falta salir del sitio y que las redirecciones sean inmediatas, vamos, hacerlo fácil para el usuario. Vamos a enseñarte a ubicar un icono de Whatsapp en tu web y que al pulsar el botón, el cliente pueda contactar de manera directa contigo desde whatsapp ¿Útil verdad?
En primer lugar, debes meterte al editor web de Palbin (Admin > contenidos > páginas) y crear una nueva página con el editor (siempre puedes hacer una como la que ya tienes). Esta página podrá ser tu página de portada o una página de contacto.

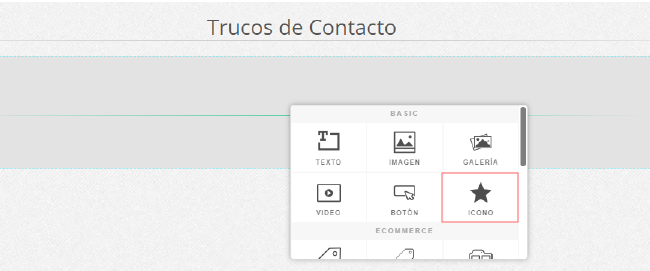
A continuación selecciona la ubicación de los datos de contacto y elige el icono de whatsapp. Selecciona el icono en añadir componente y enlaza la siguiente dirección:
"https://api.whatsapp.com/send?phone=34666666666"
Recuerda que el "34" es el prefijo español, si tu número es de otro lugar recuerda poner el prefijo adecuado. Los siguientes números corresponden a tu número de teléfono, así que tras el prefijo deberás poner el número de tu dipositivo móvil personal o profesional.
¿El resultado? Haz click en el icono de whatsapp desde el sitio y todos podrán contactar contigo tanto desde smartphone como desde whatsapp web.
¿Cómo utilizar el teléfono en mi web?
Tanto el caso del teléfono como el del e-mail son muy parecidos al anterior. El objetivo de éste es que al pulsar el botón se efectúe una llamada de forma directa si estás en el móvil, o a través de alguna aplicación profesional como 3CX en desktop.
Los primeros pasos son iguales a los anteriores, de hecho te recomendamos que todo esto ocurra en la misma página que estás creando. Llegamos al punto en el que tenemos que seleccionar el icono, en este caso cogeremos el de un teléfono y enlazaremos en este caso el siguiente código:
"tel:901001814" (con nuestro teléfono)
Notarás que en este caso no hay prefijo, en este caso normalmente no es necesario aunque si no te funciona prueba las siguientes combinaciones "34901001814", "+34901001814", y "0034901001814".
¿Cómo utilizar el e-mail en mi web?
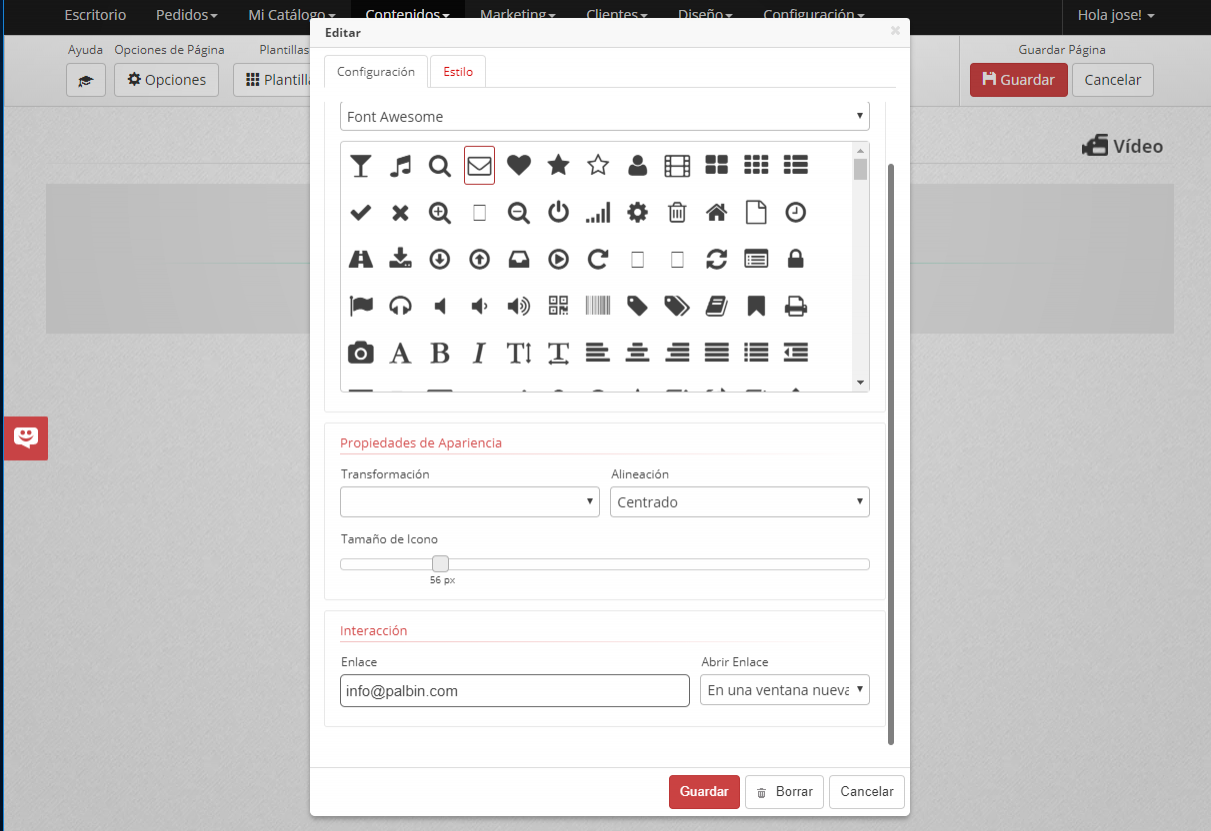
Suponemos que a estas alturas del post ya te figuras que el funcionamiento va a ser muy parecido. De nuevo en el punto en el que añades componente y seleccionar el icono, en este caso del e-mail. El siguiente paso vuelve a ser el mismo, enlazar en este caso la siguiente dirección:
"mailto:info@palbin.com" (con nuestro email)

Es quizá el más sencillo de todos, únicamente pon tu dirección de correo electrónico en vez de la que te hemos puesto en el ejemplo y listo.
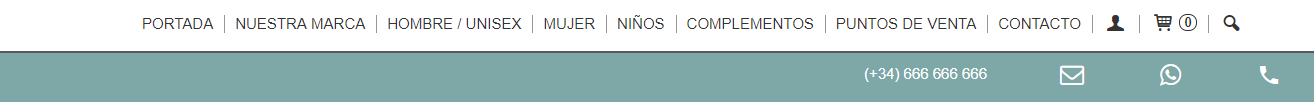
Aquí vemos cómo quedaría la barra superior con todo configurado:

Conclusión
La importancia de una comunicación bidireccional es el núcleo de la web 2.0 y uno de los factores más relevantes en el proceso de conversión, tanto en la toma de decisiones como en la fidelización.
Podemos modificar el tamaño del icono, la alineación, las propiedades de apariencia, los estilos de color, estilos de celda... Acordaros de lo más importante ¡poner el enlace! Además debes tener en cuenta que nuestro consejo es que utilices los iconos como botón de enlace, pero también puedes utilizar imágenes o un anchor text, es una decisión meramente estética.
Soporte, comunicación comercial, ya estás preparado para todo. Con estos sencillos trucos estarás localizable a un solo click.
¡Esperamos tu comentario con más ideas!



Comentarios
Muy bien explicado ... felicidades 10 puntos
Sacando a whatsapp del sombrero jajaja Yo solo uso whatsapp bussiness para contacto con los clientes.
Deja un Comentario