La elección de colores que van a vestir tu página web puede parecer fácil, pero es importante tener en cuenta que los colores son lo primero que percibe el usuario al aterrizar en tu página, por lo que estos deben crear un impacto positivo. Los colores deben ayudar a comunicar el mensaje de tu empresa, de tus productos o de tus servicios, por lo que elegir entre unos colores u otros pueden influir de diferentes formas en los usuarios.
Si quieres saber qué se debes tener en cuenta y algunas de las herramientas que puedes emplear para crear tu paleta de colores corporativos, en este post te contamos todo lo que debes saber.
- ¿Por qué es importante escoger una buena paleta de colores?
- Trucos, cosas a tener en cuenta al elegir los colores:
- › Amarillo:
- › Azul:
- › Blanco:
- › Naranja:
- › Negro:
- › Rojo:
- › Verde:
- Contraste de colores
- Herramientas para crear tu paleta de colores
- › Adobe Color
- › Coolors
- › Paletton
- › Colormind
- › Khroma
- Mejores combinaciones de colores para páginas web
- Conclusiones
¿Por qué es importante escoger una buena paleta de colores?
Tal y como hemos comentado antes, los colores juegan un papel importante tanto a la hora de diseñar tu tienda online como en el marketing de tu negocio. Es muy recomendable tener en cuenta en qué consiste la psicología del color y conocer así, cómo afectan los colores al comportamiento y percepción humana.
Un buen empleo de los colores facilita la conversión en tu tienda online y ayudan a establecer la forma en que tus clientes se mueven por tu página ya que favorecen el énfasis. Por lo que la elección de colores para páginas web profesionales forman parte también de la estrategia de marketing.
Debes ser consciente de que un 80% del reconocimiento efectivo de tu marca tiene que ver con el color. Y como prueba, aquí va un ejemplo.
Al nombrar empresas y marcas como Coca-Cola, Apple, Starbucks, Facebook… ¿Sabrías decir el color que las representa?
Trucos, cosas a tener en cuenta al elegir los colores:
Antes de ponerte a elegir los colores para tu tienda online o tu página web, debes seguir una serie de puntos a tener en cuenta:
1. Si ya tienes colores corporativos porque ya has creado el logotipo o el manual de identidad de marca, debes ser consecuente y fiel con tus colores corporativos.
2. No por emplear colores muy brillantes y llamativos vas a llamar la atención del usuario. Las personas nos cansamos de ver muchos colores saturados, por lo que si empleas una paleta de ese tipo, puede hacer que el usuario se canse de tanto color y abandone tu tienda online o web en tiempo récord.
3. No tengas miedo a los espacios en blanco, son necesarios para dar aire a los diseños. Hay webs que están llenas de imagen, texto, banners con colores llamativos… eso produce sensación de agobio, debemos evitar esto, recuerda, menos es más.
4. Puedes crear una paleta básica. Es decir, de dos o tres colores que sean monocromáticos. De esta forma puede diseñar todo lo necesario en base a un color y sus diferentes tonalidades.
5. Debes tener muy presente qué quieres transmitir, no te guíes por tus colores favoritos.
Basándonos en las emociones que los colores evocan en el usuario, se los puede asociar con un tipo de producto o sector. Para ayudarte en su elección, te describimos los aspectos positivos y negativos de los colores principales y sus posibles asociaciones con los distintos sectores de negocio.
Amarillo:
- Aspectos positivos: Representación del sol, optimismo, lealtad, seguridad, estabilidad, entusiasmo, confianza, autoestima, extroversión, originalidad, amigable, creatividad, sabiduría y lógica.
- Aspectos negativos: Pensamientos críticos, miedo, fragilidad emocional, impulsividad, ansiedad, cobardía y falta de compasión.
- Sectores: Se trata de un color que se ajusta bien con el sector del ocio y es perfecto para el ámbito de la comunicación y el entretenimiento.
Al ser un color tan brillante, es recomendable no utilizar tipografías con color amarillo sobre fondo blanco para permitir la correcta lectura del texto
Azul:
- Aspectos positivos: Denota frescura y calma, se le asocia con la inteligencia y las emociones profundas, con la amistad, la fidelidad, la serenidad….
- Aspectos negativos: Demasiado conservador, predecible, frialdad y debilidad.
- Sectores: Este color puede ser aplicado en el sector de la tecnología y si se utilizan azules muy claros en el ámbito de la sanidad.
Blanco:
- Aspectos positivos: Neutral, limpio, claridad, pureza, simplicidad e inocencia.
- Aspectos negativos: Soledad, vacío e indecisión.
- Sectores: Se trata de un color muy limpio que puede ser combinado con cualquier otro color. Este color se puede aplicar para cualquier sector pero será el color con el que se combine el que aportará más información sobre el sector.
Si combinamos el blanco con el negro vamos a mostrar elegancia o lujo, ideal para productos de alto prestigio.
Si combinamos el blanco con el verde o el marrón, al parecer colores de la naturaleza, se puede asociar a productos ecológicos.
Naranja:
- Aspectos positivos: Sociable, optimista, determinación, confianza en sí mismo y extrovertido.
- Aspectos negativos: Superficial, poco sincero, barato y pesimista.
- Sectores: Es un color ideal para el mundo de la construcción, productos juveniles…
Negro:
- Aspectos positivos: Elegancia, poder, sofisticado, misterioso y formal.
- Aspectos negativos: Melancolía, duelo, violencia, maldad, negatividad y egoísmo.
- Sectores: Es muy apropiado para productos gourmet, sector de la seguridad, servicios exclusivos…
Si empleas en exceso este color conseguirás un efecto intimidatorio y distante. Por esto mismo te aconsejamos usar este color en pequeños detalles para conseguir transmitir seriedad y sencillez.
Rojo:
- Aspectos positivos: Acción, energía, velocidad, atracción y poder.
- Aspectos negativos: Agresivo, dominante, enfado, miedo, intolerante.
- Sectores: Es un color que encaja con el deporte y la política por su energía pero que también se puede relacionar con la sensualidad.
Este color se utiliza mucho para llamar la atención del usuario en los sitios web, sobre todo en botones, ya que crea sensación de urgencia.
Verde:
- Aspectos positivos: Vitalidad, renovación, confianza, naturaleza y esperanza.
- Aspectos negativos: Posesivo, materialista, indiferente, sin experiencia y desorientado.
- Sectores: Este color representa la conexión con lo natural, es muy apropiado para productos o sectores relacionados con el medioambiente, lo ecológico y la higiene.
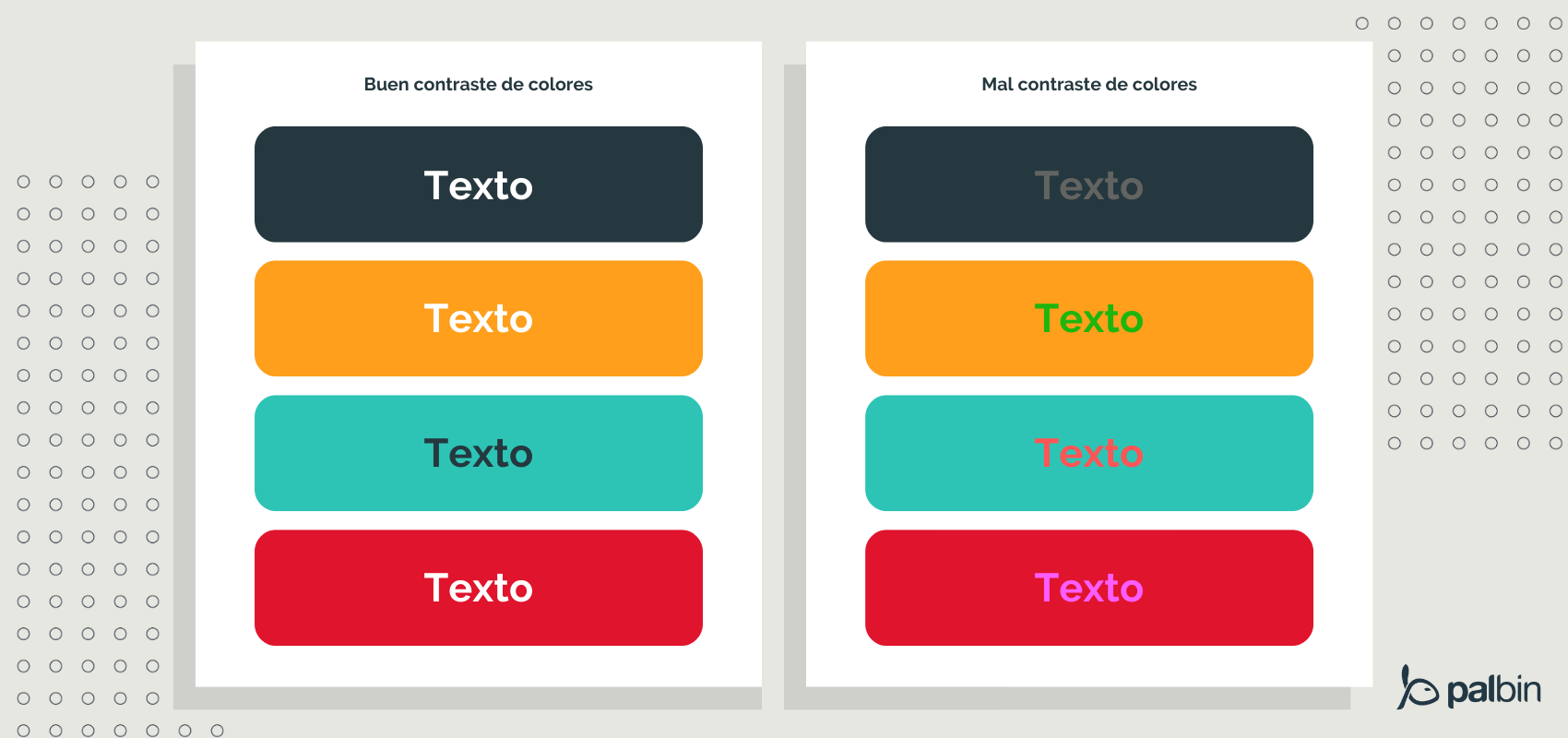
Contraste de colores
Denominamos contraste de color a la diferencia que existe entre varios colores próximos entre sí afectando al modo en el cual se perciben. El contraste es importante ya que permite organizar un diseño y crear cierta jerarquía en él. También permiten que el usuario pueda centrarse en el mensaje y objetivo final.
Un buen uso del contraste puede mejorar la experiencia de usuario ya que aumenta el interés visual. Es importante tener en cuenta que no todas las personas perciben el color de la misma forma, bien sea por motivos físicos del usuario o por la calibración del dispositivo en el que se visualiza la información.
Decimos que existe buen contraste entre dos o más colores cuando no se presenta ninguna dificultad a la hora de percibir estos colores. Por ejemplo, existe muy buen contraste entre el blanco y el negro. Un mal contraste puede dificultar no sólo la percepción de los colores sino también la legibilidad de un texto o la distinción de una forma.
En esta imagen te mostramos una comparativa de pares de colores que presentan la mejor y la peor visibilidad cuando son apreciados a distancia.

Herramientas para crear tu paleta de colores
Existen multitud de herramientas online con las que puedes llegar a conseguir una paleta de colores adecuada para tu página web o tienda online.
A continuación las detallamos para que puedas emplear la que más te facilite la elección de los colores.
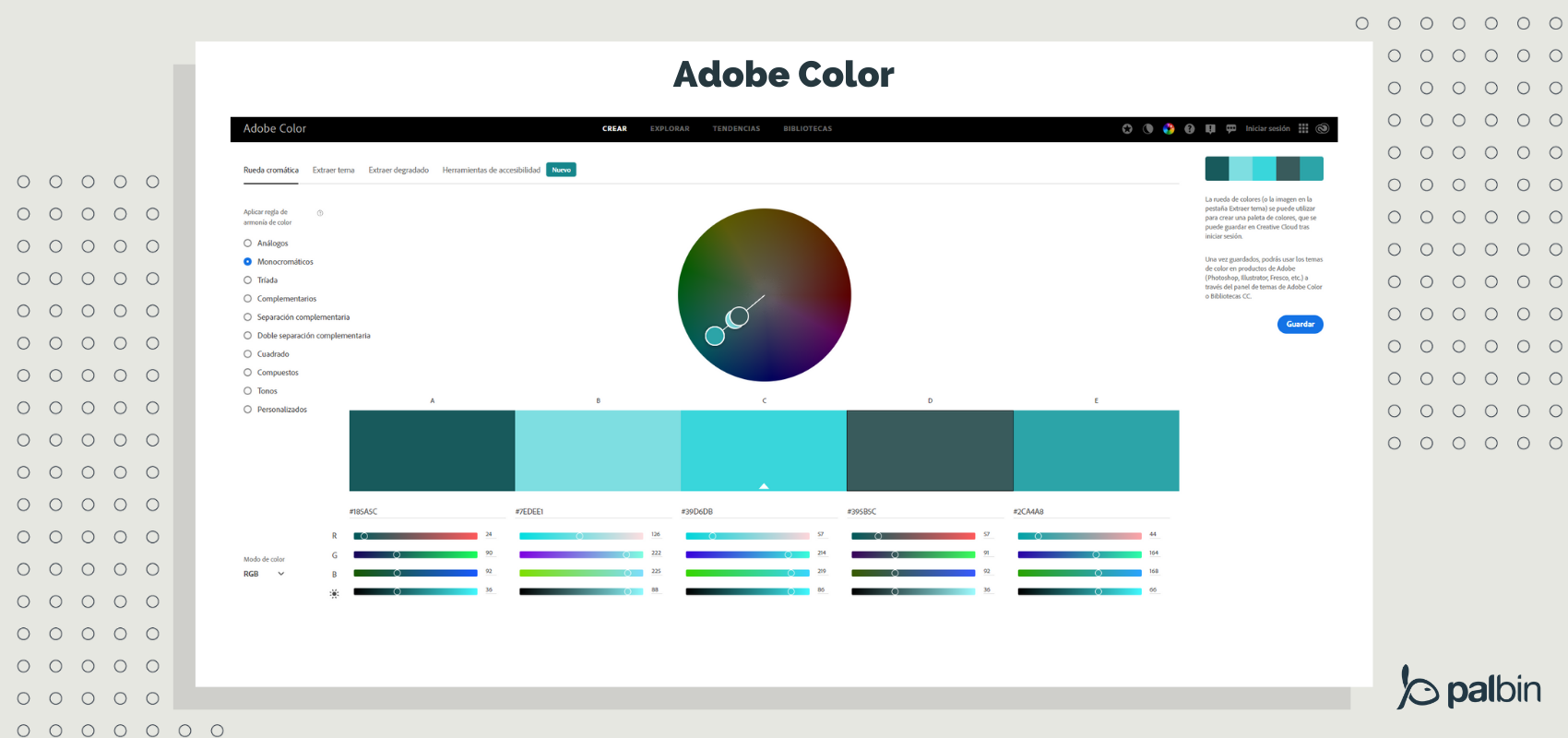
Adobe Color
Con Adobe Color puedes crear gamas de colores interesantes. Para poder sacar el máximo partido a la herramienta, sería conveniente tener más o menos una gama de color definida.
Para buscar la gama de color se puede emplear unas reglas de color, es decir, unas reglas que aseguran un equilibrio armónico de colores basado en el color que hayas definido como color base. Estas reglas son: colores análogos, monocromáticos, tríada, complementarios, compuestos, tonos y uno totalmente personalizado, para que el usuario pueda elegir los colores libremente.
Además de esto, existe un apartado para poder ver las paletas de color que han creado otros usuarios.

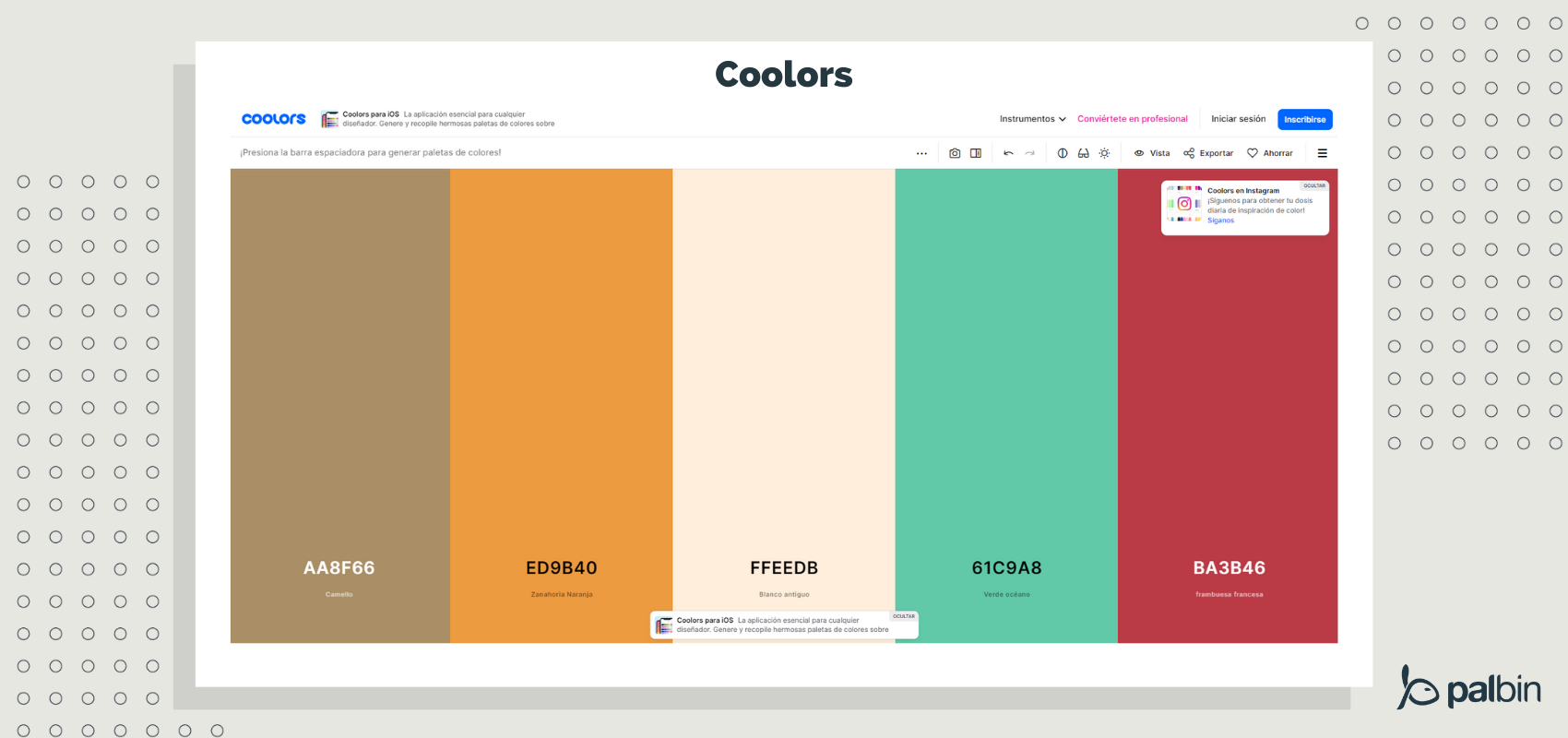
Coolors
Coolors es una herramienta muy útil para crear paletas de hasta cinco colores. También te permite ver paletas creadas por otros usuarios desde la pestaña "Explore".
Para empezar con la selección de colores deberás estar en la pestaña "Generete" y dando a la barra espaciadora del teclado verás que los colores irán cambiando. En el momento que te guste uno podrás bloquearlo, buscar alternativas de tono, realizar ajustes…

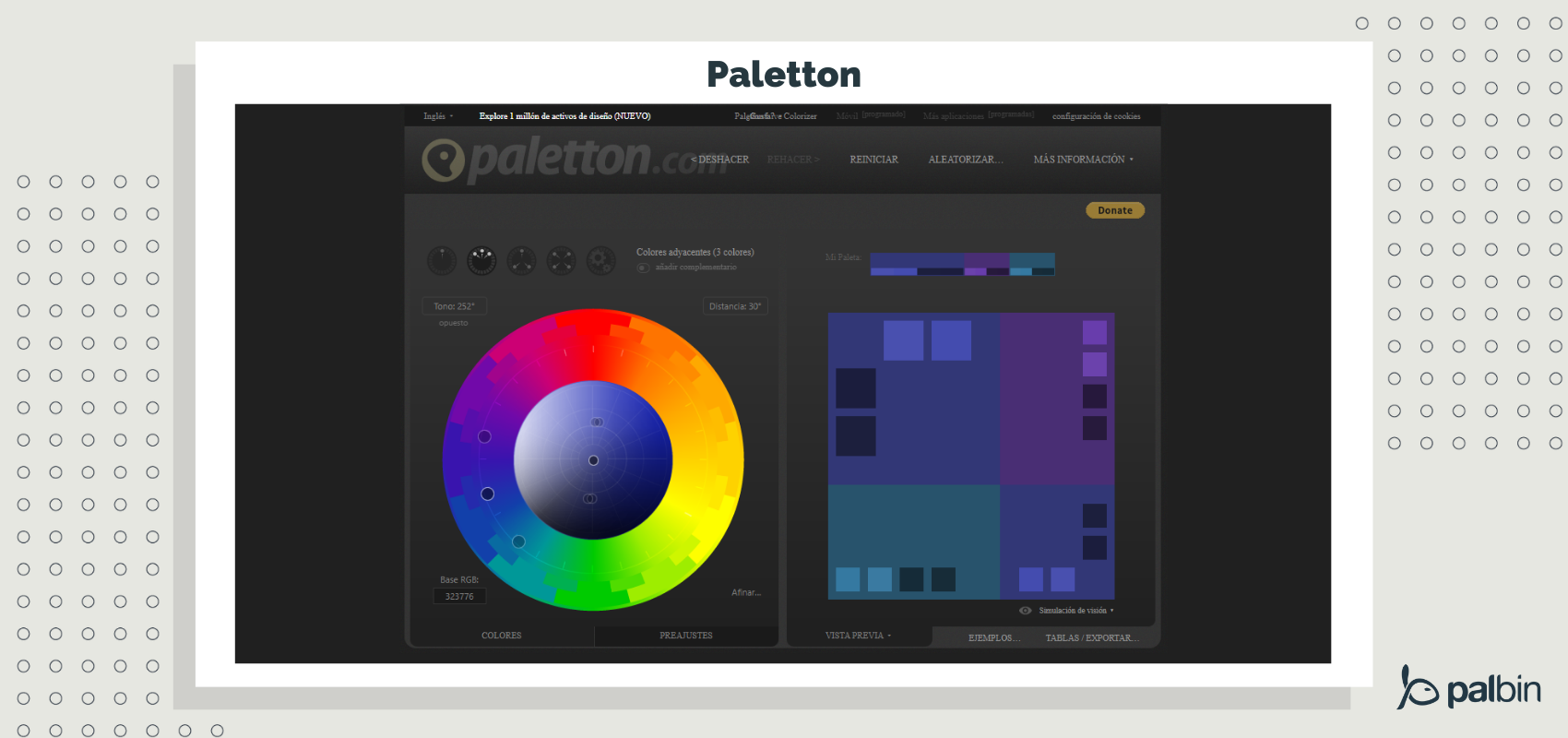
Paletton
Si es la primera vez que empleas este tipo de programas, Paletton es una herramienta que te puede resultar más complicada que el resto.
Se pueden ajustar los colores a emplear un único color, tres y cuatro colores con distintas configuraciones: monocromático, añadiendo colores complementarios, opción de personalización, etc.

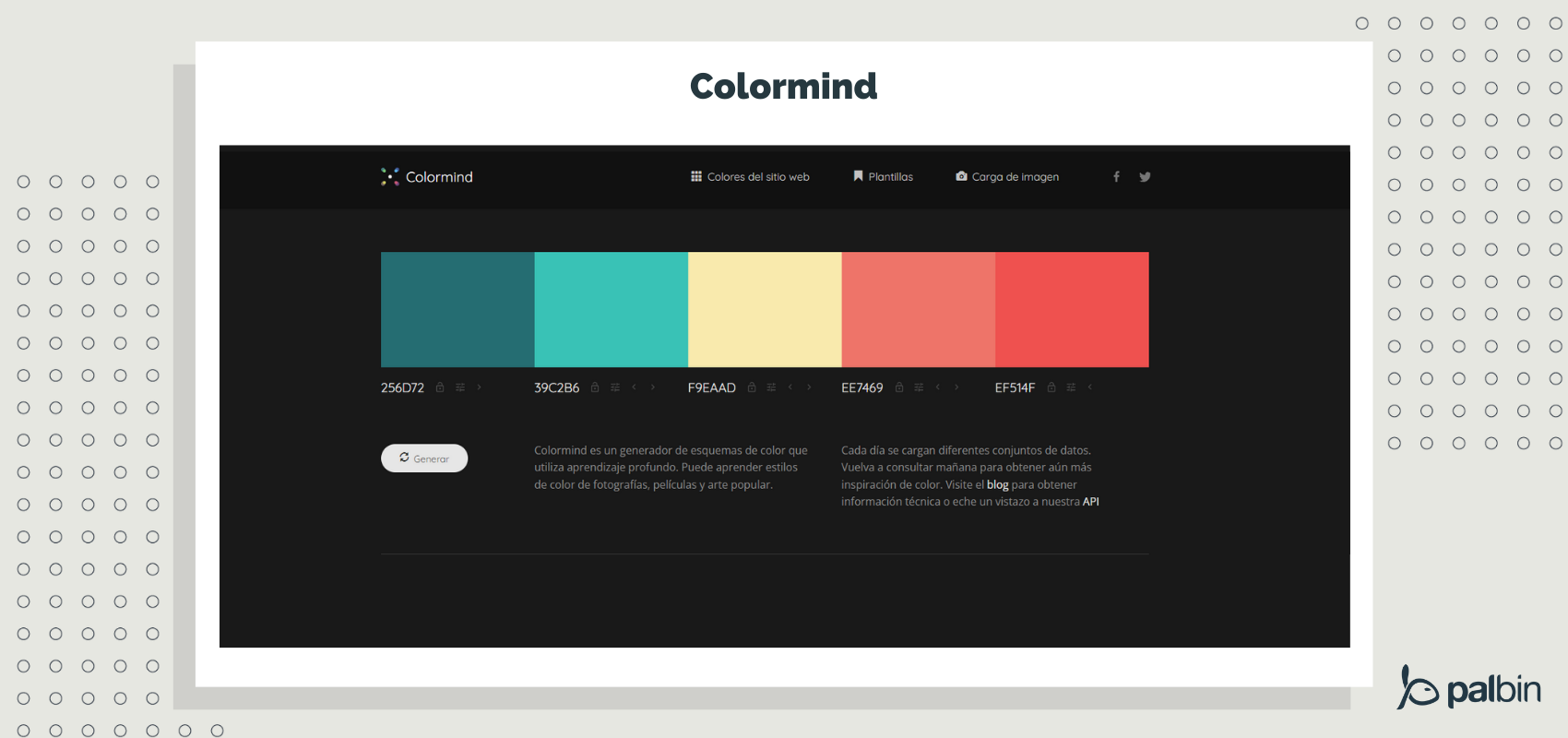
Colormind
Colormind es la hermana gemela de Coolors. Puedes generar una paleta de colores haciendo clic en el botón "Generate". Después puedes bloquear colores, ajustar niveles y moverlos de posición.
Como punto a favor y diferencial con otras herramientas, esta ofrece la posibilidad de subir una imagen para darte los valores de los cinco colores principales de dicha imagen.

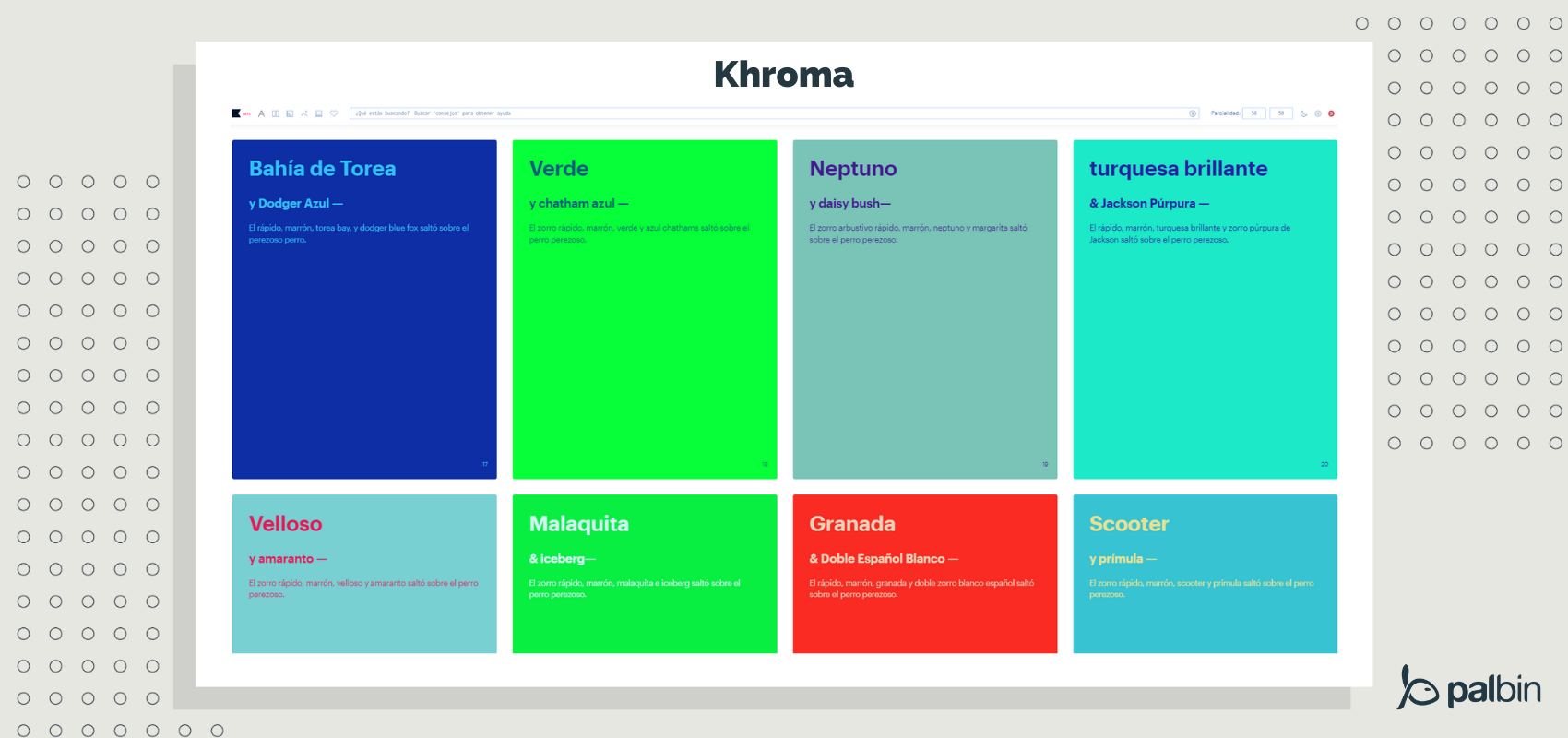
Khroma
Khroma es una herramienta muy adecuada para generar la mejor combinación de colores para tu página web para cualquier persona que no sepa por dónde empezar. La forma de navegar es similar a la de Pinterest, ya que posee un feed de scroll infinito con miles de combinaciones.
Para comenzar a usarla es necesario escoger los 50 colores que más te gusten de entre todos los que la herramienta te va mostrando. Conforme eliges los colores, el programa va guardando tus preferencias y te hace recomendaciones de algunos tonos que se ajustarían bien a los que ya tienes. Después el programa crea infinitas combinaciones de colores a partir de tus preferencias y si en algún momento quieres volver a ajustar los colores puedes volver a editar las preferencias.

Mejores combinaciones de colores para páginas web
Desde Palbin queremos ofrecerte una serie de paletas de color enfocadas a distintos sectores. Estas combinaciones de colores han sido creadas por nuestros diseñadores para que las puedas usar si te has atascado en este paso al crear tu tienda online. También de esta manera podéis observar cómo podéis inspiraros para futuros diseños, creación de publicaciones, rediseño de la marca…
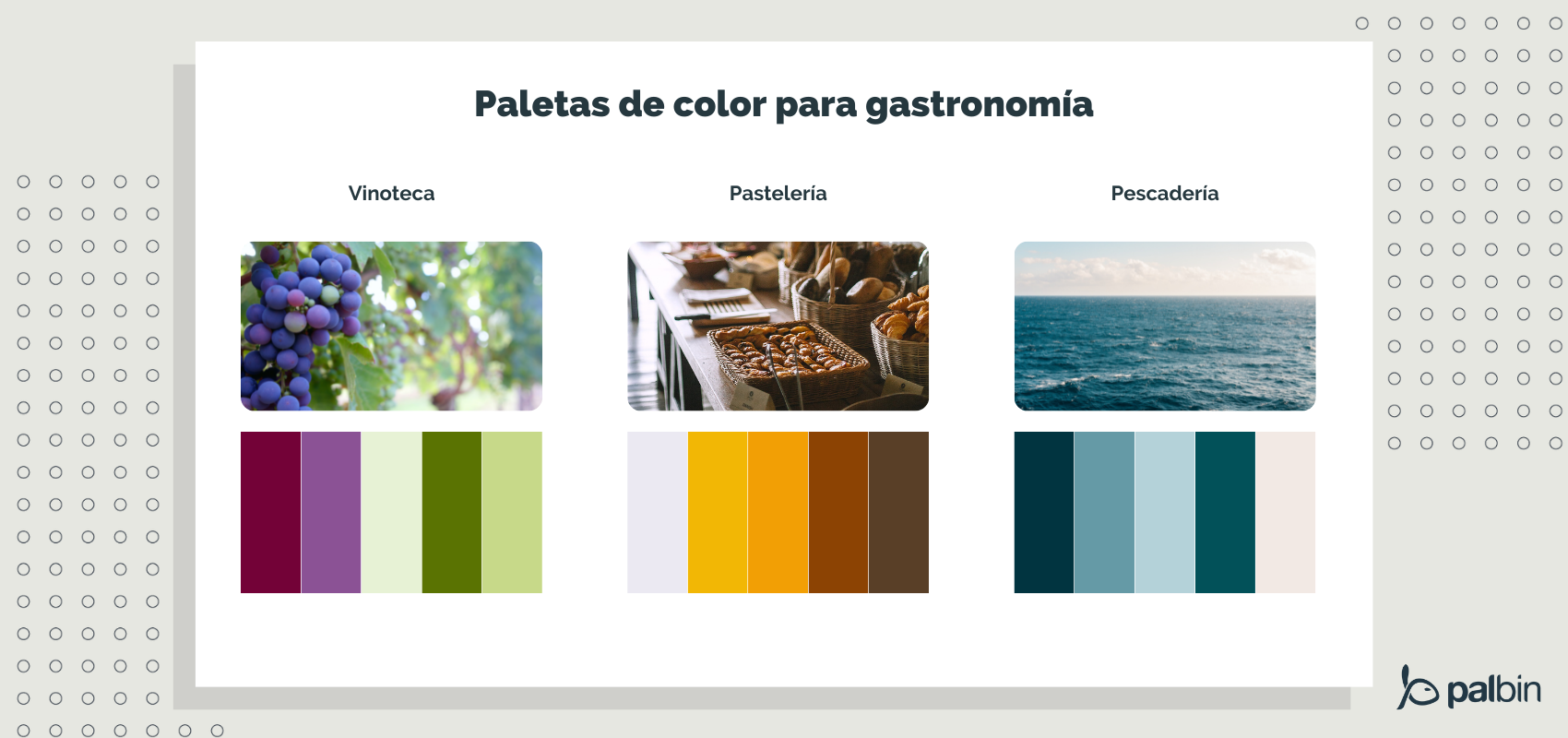
En este ejemplo de paletas de color para gastronomía distinguimos 3 combinaciones diferentes, una para temas relacionados con el vino, otra para panadería o pastelería y otra para una pescadería.

Como puedes observar en cada combinación de colores se han utilizado tonos representativos de cada producto:
- Para la vinoteca tenemos dos tonalidades de morados que se identifican con el vino, y para resaltar estos tonos se han aplicado verdes que a su vez hacen referencia a la naturaleza, dando la sensación de ser un producto de origen natural.
Vinoteca
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #730237 |
#8B5295 |
#E7F2D5 | #5A7302 | #C7D989 |
- Para la Pastelería se ha utilizado una gama cromática liderada por los ocres. Colores característicos de los productos que se pueden encontrar en este tipo de comercio que hasta te pueden hacer oler el pan recién hecho
Pastelería
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #EBE9F2 | #F2B705 | #F29F05 | #8C4303 |
#593F27 |
- Para la pescadería no se ha utilizado el color del producto en sí, sino del lugar del que procede, dando a entender que son productos frescos.
Pescadería
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #013440 | #659AA6 | #B4D2D9 | #025159 | #F2E9E4 |
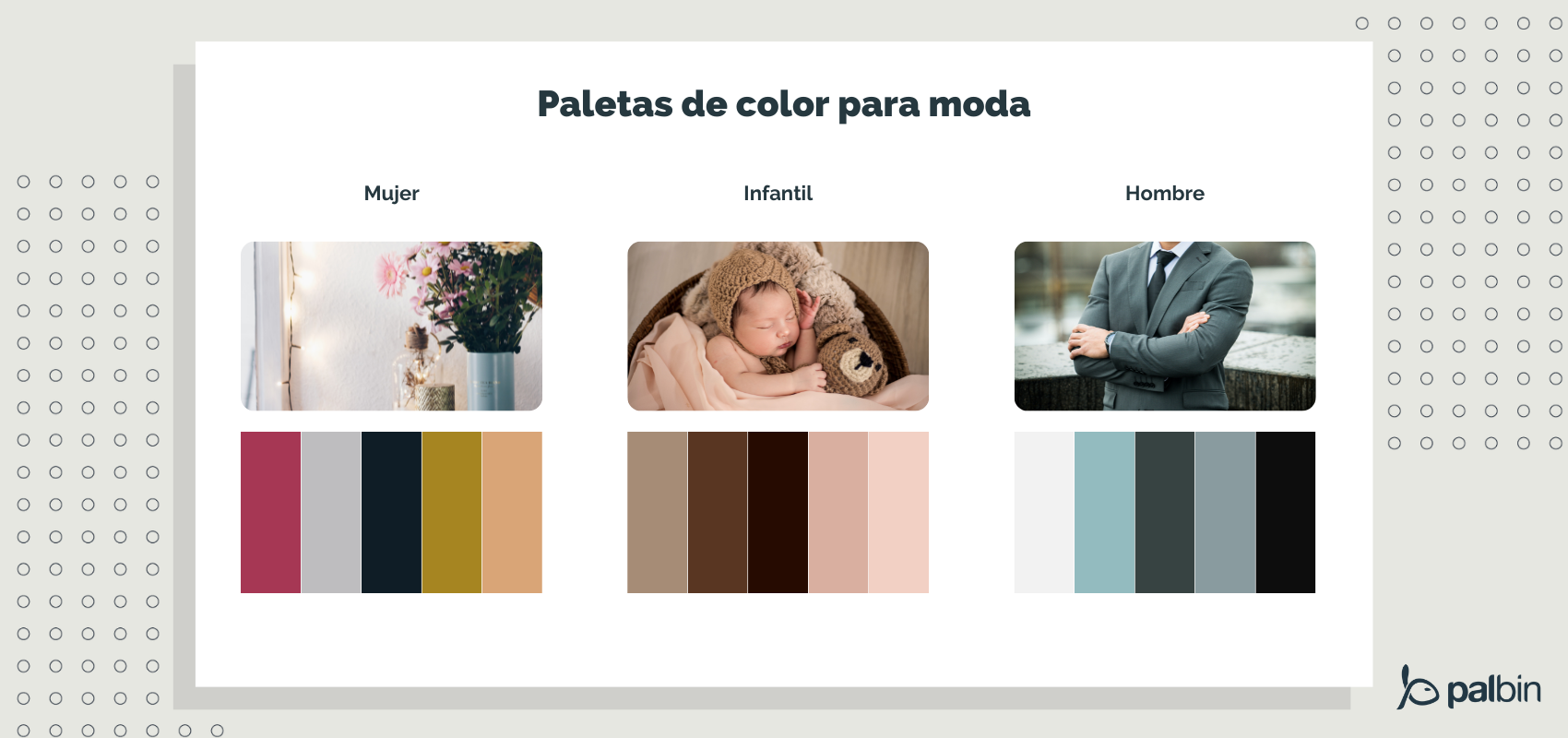
En este caso, las paletas de color han sido enfocadas al sector de la moda y distinguimos 3 combinaciones diferentes, una para temas relacionados con moda mujer, otra para moda infantil y otra para moda hombre.

- Para Moda Mujer, se han aplicado colores delicados y a su vez elegantes.
Mujer
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #A63754 | #BEBDBF | #0F1D26 | #A68521 | #D9A577 |
- En Moda infantil predominan los colores neutros y suaves.
Infantil
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #A68C76 | #593622 | #260B01 | #D9AFA0 | #F2D0C4 |
- Respecto a la moda hombre encontramos una gama de color formal, seria y elegante.
Hombre
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #F2F2F2 | #93BBBF | #374342 | #899B9F | #0D0D0D |
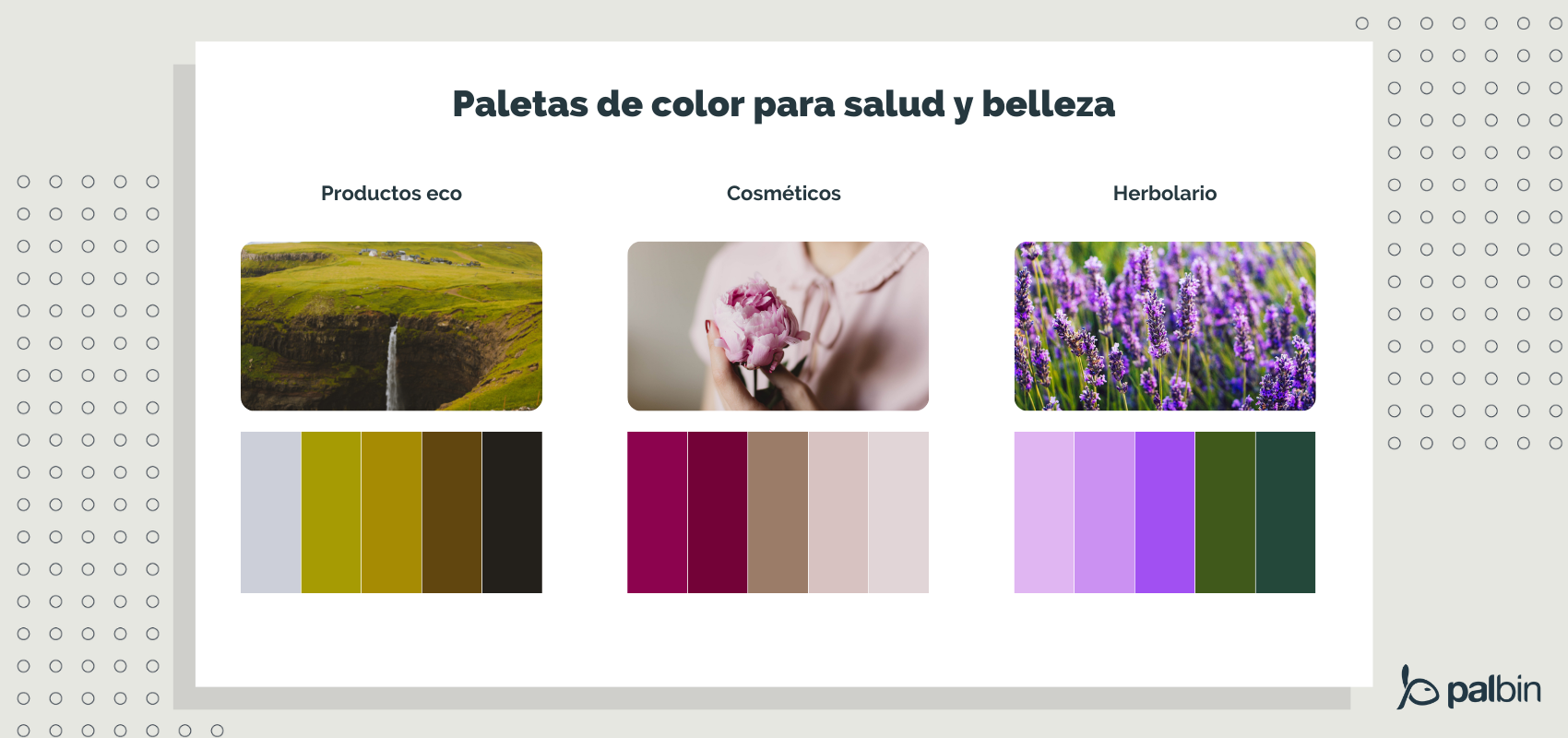
En esta ocasión, las combinaciones de color son para sectores de salud y belleza, y distinguimos 3 combinaciones diferentes, una para temas relacionados con productos ecológicos, otra para cosméticos y otra para un herbolario.

- Para productos ecológicos apreciamos que se han utilizado colores propios de la tierra. En muchas ocasiones un consumidor piensa que está comprando productos sanos por el simple hecho de los colores que se han aplicado en el packaging.
Productos eco
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #CCCFD9 | #A69B03 | #A68B03 | #61460F | #23201B |
- Para una marca de cosméticos, se ha escogido una combinación cuidada y delicada, no sólo porque vaya a estar más enfocada a la mujer sino para transmitirle al cliente que este producto también va a ser delicado con ella y no va a ser sólo un efecto estético sino va a cuidar su piel.
Cosméticos
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #8C034E | #730237 | #9B7C68 | #D7C2C1 | #E1D5D7 |
- Para una Herbolario, donde vamos a comprar plantas medicinales o productos provenientes de ellas, se han elegido tonos violetas que transmiten cierta relajación y el mensaje de que todo va a salir bien sin perder la esencia de lo natural, mediante los tonos verdosos.
Herbolario
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #E0B6F2 | #CB91F2 | #A150F2 | #40591B | #24483A |
Para temas de fitness y deporte distinguimos 3 combinaciones diferentes, una para material de gimnasio o centros de entrenamiento, otra para material o centros de yoga y meditación y otra para material o escuela de Pádel.

- En este caso, los tres temas están enfocados a actividades deportivas relacionadas con el bienestar físico y mental de la persona, pero aquí vemos como afecta el rol de los colores, donde simplemente al visualizarlos puedes hacerte una idea de cómo es esa actividad. Mientras que el gimnasio y el pádel poseen colores más duros y vibrantes donde se refleja una intensidad física elevada, en el yoga se aprecia una gama cromática más neutra y tranquila, donde el ejercicio será más relajado y pacífico.
Gimnasio
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #1F1F1F | #594E4D | #732626 | #A63C3C | #D99748 |
Yoga y meditación
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #E7E3E2 | #E4C8B3 | #A6845B | #734F30 | #422320 |
Pádel
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #143959 | #4B8CA6 | #BABF15 | #F2E527 | #DA8515 |
Por último, hemos añadido estos ejemplos para paletas de color relacionados con temas de industria y del hogar, y distinguimos 3 combinaciones diferentes, una para interiorismo, otra para materiales o empresas de construcción y otra para material de jardinería.

- Como en las tendencias de diseño actuales relacionadas con el interiorismo son el minimalismo y lo natural, se ha aplicado una paleta de color suave donde predominan los tonos neutros y relacionados con la madera.
Interiorismo
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #D7D9D9 | #8C7561 | #A69485 | #8C5332 | #261911 |
- Para el sector de la construcción se han escogido colores amarillos y naranjas los cuales son estimulantes, dando a entender que es una empresa con energía y ganas de trabajar.
Construcción
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #14222D | #D9BF41 | #A68521 | #8C610F | #E98E23 |
- Para el sector de la jardinería, volvemos a trabajar matices presentes en la naturaleza. Empleamos colores que van a representar la tierra y las plantas como los tonos verdes y marrones.
Jardinería
| Color 1 | Color 2 | Color 3 | Color 4 | Color 5 |
| #83A603 | #D2D904 | #A69E37 | #8C5C20 | #260F01 |
Estos son sólo ejemplos de combinaciones de colores que funcionan bien y que tienes a tu disposición siempre que quieras, pero ahora que ya sabes cómo se hace, te invitamos a crear tu propia combinación.
Conclusiones
Después de conocer por qué es importante elegir correctamente los colores corporativos de tu tienda online, no debes descuidar otros aspectos gráficos.
Con esto te queremos recordar que no debes abandonar la calidad de las imágenes. Cuando entras en una página web y las imágenes son demasiado pequeñas, están pixeladas, son oscuras… producen un gran rechazo al usuario.
También el no dotar de suficiente espacio entre los elementos que componen un diseño produce una sensación de agobio. Por esto mismo, deja espacios en blanco para que los diferentes elementos de tu sitio web puedan "respirar".
Una buena elección de la tipografía es importante. Si empleas dos o más tipografías, asegúrate que combinen de manera correcta.
Y recuerda, que los colores se ven de manera diferente en distintas pantallas, es por ello que siempre debes intentar probar a visualizar tus diseños en diferentes dispositivos y monitores.
Ahora ya puedes ponerte manos a la obra y elegir la paleta de colores para tu sitio web, si aún así te surgen dudas, tienes a tu disposición a nuestros diseñadores para ayudarte a conseguir un diseño más pulido y profesional adecuado a tus gustos.
Nos gustaría saber cómo es la paleta de color de tu tienda ¡o que propusieras tu favorita!




Comentarios
¿Qué pasa si los colores personalizados rompen las reglas preestablecidas para la combinación de colores? Adobe Color tiene esa opción y es de doble filo. Pero a su vez, ¿qué pasa si los colores de las reglas no me gustan?
Hola Mrio, Adobe Color es una herramienta muy útil que te propone gamas de colores en función de las reglas que le marcas, y como dices, te permite modificar los colores propuestos. Te aconsejamos que experimentes con la herramienta hasta encontrar una gama de colores que te guste y que encaje con el propósito de tu web o el uso que le vayas a dar.
Un saludo!
Buenos días, he estado buscando como crear algunos colores para mi página que la estoy remodelando y he encontrado tu página y tus ayudas de como elegir los colores, ahora lo tengo mas claro, muchas gracias por tu ayuda.
Deja un Comentario