¿Construirías una casa sin tener hechos los planos? La creación del diseño de una tienda online es igual. Si estás pensando en renovar el diseño de tu tienda online y darle una nueva imagen o simplemente quieres crear una tienda online con Palbin.com, debes empezar por crear un boceto web o wireframe donde reflejar todas tus ideas antes de empezar.
Diseñar una navegación sencilla e intuitiva hará que la experiencia de usuario sea excelente. Si aún no conoces que es un wireframe o no sabes cómo se hace, te recomendamos leer este post que te será muy útil para empezar con buen pie tu nuevo proyecto.
Recuerda que desde Palbin ya te enseñamos a crear una página de portada con nuestro editor. Aunque, si no te aclaras, ya sabes que puedes enviarnos tu wireframe y nuestro equipo se encargará de hacerlo realidad si contratas el servicio de diseño personalizado. Sea como sea, es fundamental que le des la importancia que merece al boceto de tu tienda online, así que ¡sigue leyendo!
- 1. Qué es un wireframe
- 2. Elementos de un wireframe
- › Diseño de información
- › Diseño de navegación
- › Diseño de interfaz
- 3. Ventajas
- 4. Herramientas y programas
- Conclusión
1. Qué es un wireframe
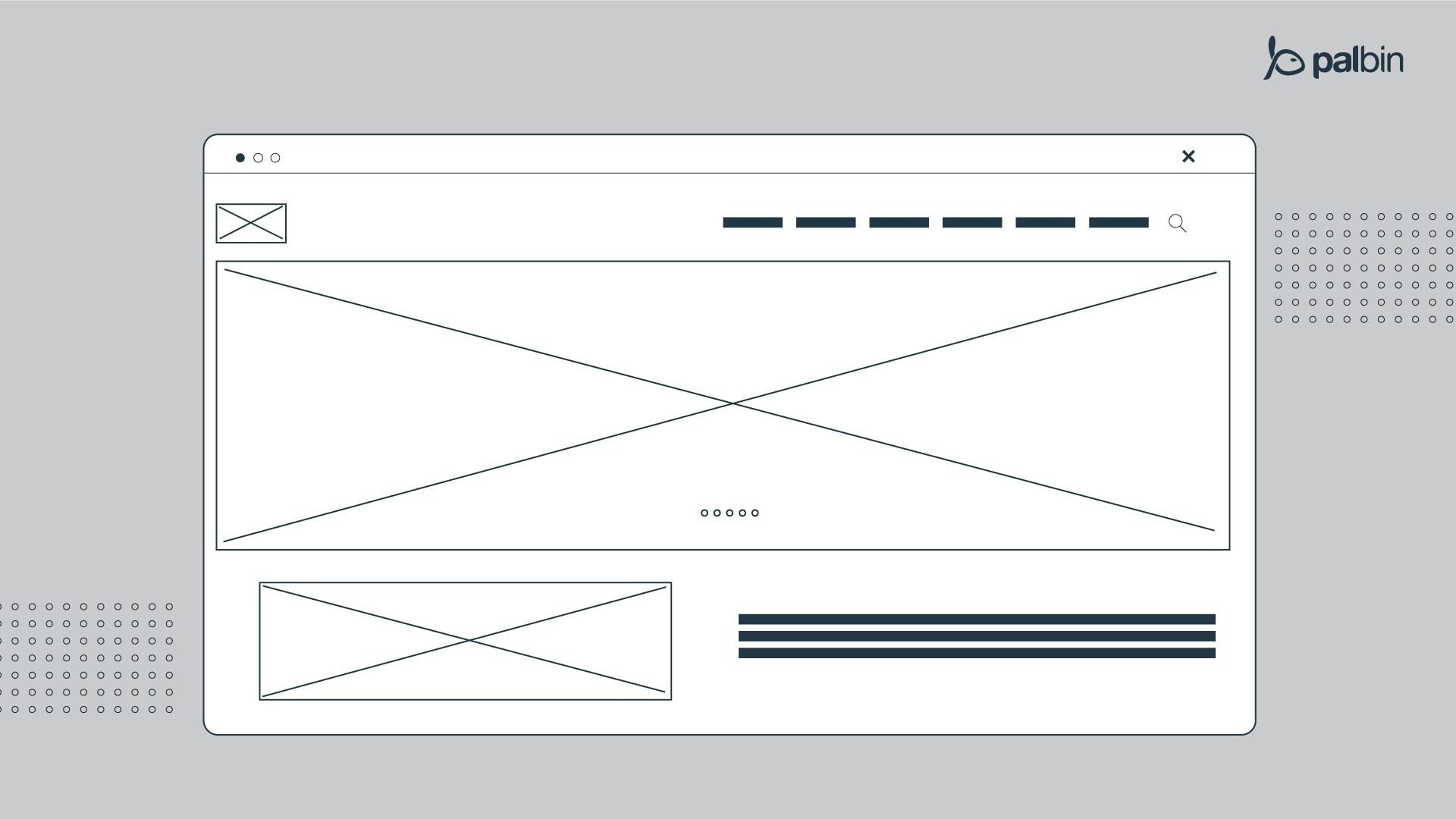
Un wireframe es un boceto donde se representa visualmente un esquema de una página web de manera sencilla. En este boceto se plasma tanto la organización del sitio web como su interfaz gráfica.
Esta etapa de esquematización, organización y plasmación de ideas se realiza antes de la fase de diseño web. Recomendamos la revisión de este boceto entre personas expertas en diseño y usabilidad web.
Este esquema carece de estilo, color, imágenes, tipografía, etc. Su principal objetivo es plasmar la funcionalidad, jerarquía y contenidos que van a aparecer en la tienda online. Un wireframe se enfoca en tipos de información mostrada, las funciones disponibles, el efecto en los distintos escenarios de pantalla, los tipos de información a mostrar, etc.
Es en el wireframe donde el concepto se vuelve tangible.

2. Elementos de un wireframe
Un correcto desarrollo de nuestro wireframe necesita que prestemos atención especialmente a la experiencia de usuario (UX). Esto significa que nuestro objetivo es lograr que la percepción del usuario a la hora de navegar por nuestro sitio web sea en todo momento positiva. De no ser así, el usuario no querrá regresar y no conseguiremos nuestros objetivos de venta y visibilidad.
Un wireframe se divide en tres componentes: diseño de información, diseño de navegación y diseño de interfaz.
Diseño de información
El diseño de información es el área del diseño gráfico que representa la información de manera efectiva para una comunicación clara. Estos elementos informativos deben estar ordenados de manera que reflejen los objetivos de la empresa (compra, registro, descarga...).
Es muy importante realizar previamente un estudio exhaustivo de tu negocio para conseguir desarrollar el wireframe perfecto que se adapte a tu empresa. Para ello debemos conocer nuestro público objetivo, la finalidad de nuestro sitio web, etc.
Por ejemplo, si estás creando el wireframe de la portada de tu tienda online, es necesario que realices una organización de la información que los usuarios podrán encontrar en ella, como puede ser la disposición de textos o imágenes.
Diseño de navegación
El diseño de navegación debe comunicar la relación entre los enlaces de la página web, de forma que los usuarios entiendan las opciones de navegar en el sitio.
Este diseño da una vista de manera global, de la ubicación y desplazamiento a través de las diferentes páginas de un sitio web.
Es decir, gracias al diseño de navegación creamos diferentes caminos que podremos recorrer para llegar al contenido de nuestra web. Consideramos una web navegable aquella donde el usuario al entrar pueda acceder de forma intuitiva, y sin usar el buscador, a la información que esté buscando.
Diseño de interfaz
El diseño de la interfaz incluye seleccionar y ordenar los elementos de la interfaz para permitir a los usuarios interactuar con la funcionalidad del sistema. El objetivo de este diseño es facilitar la usabilidad del sitio online.
Este apartado es especialmente importante, ya que si los usuarios no se mueven por la tienda online con comodidad y de forma fluida, tal vez terminen abandonando nuestro sitio web y no regresen.
Algunos de los elementos del diseño de interfaces son: botones de acción, campos de texto, cajas de verificación, botones radiales o menús desplegables.
3. Ventajas
En un primer momento tal vez puedas pensar que realizar un boceto es una pérdida de tiempo. Puede ser que tengas las ideas tan claras que pienses que no lo necesitas, pero a continuación te mostramos una serie de ventajas que te demostrarán que a parte de ser útil, te ahorrará tiempo y dinero:
- Rápidos de crear: Puedes realizar los wireframes tú mismo, con diferentes herramientas que te ahorran mucho tiempo. Más adelante te mostraremos herramientas con las que podrás hacerlo en cuestión de minutos.
- Baratos: Un boceto web tiene un coste muy bajo si tienes los objetivos y las ideas que quieres transmitir bien fijadas. Además, esto te permite realizar varias versiones hasta encontrar la mejor para tu tienda online.
- Detectar y corregir los problemas antes del diseño web, lo que ahorra mucho tiempo y costes. Estos problemas pueden ser de usabilidad o funcionalidades.
- Mejorar la usabilidad web: Cuanto mejor sea la usabilidad de tu web, mejor será la experiencia de usuario. Puedes hacer test A/B con amigos o conocidos para ver cómo reaccionan ante el diseño propuesto para tu tienda online. Para ello, simplemente tienes que realizar 2 versiones diferentes de una misma página y mostrar a la mitad de tus amigos y conocidos una opción, y a la otra mitad la otra opción para comprobar cuál de las dos versiones ha funcionado mejor.
- Ahorro de tiempo y dinero: Aunque a priori pueda parecer que con la realización de un wireframe se está perdiendo tiempo, a la larga es todo lo contrario. Si no realizas correctamente tu boceto, verás que no obtienes los resultados que necesitas, por lo que deberás estudiar la estructura de tu web y mejorarla con posterioridad, con los correspondientes gastos que esto puede conllevar.
4. Herramientas y programas
Existen diferentes alternativas a la hora de comenzar a crear nuestro wireframe. A continuación, te detallaremos algunas opciones para que escojas la que mejor se adapte a ti y a tus necesidades.
- A mano: No podemos dejar de recomendarte esta opción. Si estás empezando a crear tu proyecto, puedes probar a hacer un prototipo de boceto en un papel o pizarra. Esta técnica te será más útil para realizar varias pruebas y ver las diferentes opciones de diseño para tu web.
- Adobe Photoshop o Ilustrator: Si tienes conocimientos de diseño, te recomendamos que utilices estas herramientas para crear todos los bocetos. Te será más útil a la hora de realizar modificaciones de forma sencilla.
- Adobe XD: Continuando con el paquete Adobe, tienes a tu disposición este programa de prototipado profesional. Además de realizar el prototipado de forma fiel, también podrás añadir animaciones a la hora de interaccionar con los elementos, así como compartir tu prototipo a través de una URL.
- Herramientas gratuitas para crear bocetos: si quieres ser todo un profesional y no gastar dinero, te recomendamos utilizar las siguientes herramientas:
- MockFlow: Esta herramienta tiene ciertas limitaciones, sólo está abierta para proyectos de 4 páginas, con dos colaboradores. Fácil, intuitiva y con numerosos elementos para que el usuario pueda instalarlos en el wireframe.
- JustInMind: Programa de uso profesional, pero dispone de una versión gratuita que, sin duda, será de gran ayuda a la hora de realizar tu boceto de página web.
- Canva: Es un sitio web muy versátil, con el que puedes realizar varis creaciones con ella, incluso prototipos web, de forma gratuita. Encontrarás diferentes plantillas para poder modificar a tu gusto, o crear plantillas desde cero.

Conclusión
Si estás pensando en darle una nueva imagen a tu tienda online, te recomendamos que lo primero de todo hagas un boceto web o wireframe que cumpla con los objetivos de tu proyecto. Ten cuenta los diferentes elementos que componen un wireframe: diseño de información, navegación e interfaz a la hora de plasmar tus ideas en el boceto web.
Además, te animamos a compartir este boceto de diseño web con tus conocidos y ver sus reacciones y opiniones para seguir mejorando.




Comentarios
¿Existen programas que no sean PS o AI para crear wireframes?
Deja un Comentario