Cada vez utilizamos más el móvil, bien sea para comprar, consultar información o realizar cualquier tipo de actividad. Por eso, es importante tenerlo en cuenta a la hora de diseñar nuestra página, ya que no es lo mismo consultar una web desde el ordenador que hacerlo desde el móvil.
En relación con esto, seguro que alguna vez has oído hablar del término “responsive” y es normal, ya que hoy en día es una práctica de diseño web muy extendida e imprescindible para tener una página funcional. En este artículo te enseñamos qué es un diseño responsive y las diferentes posibilidades que existen a la hora de crear una web adaptable.
- ¿Qué es el diseño web responsive?
- Ventajas de una web adaptable
- Mobile First vs responsive design
- Media queries responsive
- Consejos para crear diseños adaptables
¿Qué es el diseño web responsive?
Un diseño responsive es un diseño web adaptable. Consiste en adaptar el diseño de una página web para que se pueda ver y utilizar desde cualquier dispositivo. Para ello, es muy importante que los elementos del sitio estén adaptados a los diferentes tamaños de pantallas: móviles, ordenadores, tabletas, etc.
Algunos de los elementos que debemos tener en cuenta a la hora de crear una web responsive son: la tipografía, las imágenes y vídeos, el menú o la usabilidad entre otros. Por eso la estructura de nuestra web debe ser flexible, para que se puedan adaptar fácilmente todos estos elementos.
Finalmente, debemos diferenciar entre diseño responsive y diseño web para móviles, ya que no es lo mismo. En el primer caso, se crea un mismo diseño para todas las pantallas pero que sea capaz de adaptarse. En el segundo, hablamos de un diseño web para móviles que no tiene por qué ser igual al del ordenador.
Se trata de readaptar el diseño de una web para que pueda verse desde cualquier teléfono móvil o dispositivo, es decir, todos y cada uno de los elementos de un sitio web se adaptan a todo tipo de tamaños de pantallas. Tabletas, ordenadores, smartphones… Entre desde donde entre el usuario, no será un problema si tu web tiene un responsive design.
Ventajas de una web adaptable
- Mejora el branding de tu empresa. Un mismo diseño en todas las pantallas, da una imagen más profesional y cuidada. Es una forma de transmitir los valores e imagen de marca de nuestro negocio a los usuarios.
- Mejora la experiencia del usuario. Es muy importante que una web que permita al usuario acceder desde cualquier dispositivo y visualizar los contenidos de forma similar. Por eso, cuanto mejor sea la experiencia del usuario en tu página web, más probable será que acabe convirtiendo.
- Importante para el SEO. Google recomienda utilizar un diseño web responsive ya que mejora la velocidad de carga y evita contenidos duplicados, algo que afecta directamente al SEO.
- Reduce el tiempo de desarrollo y los costes de mantenimiento. Al ser un mismo diseño para todos los tipos de pantallas, el equipo de desarrollo no tendrá que pensar en diferentes diseños ya que simplemente tendrá que adaptarlos. Además, también reduce costes de mantenimiento ya que basta con modificar el contenido de la plantilla principal para que se aplique también en el resto.

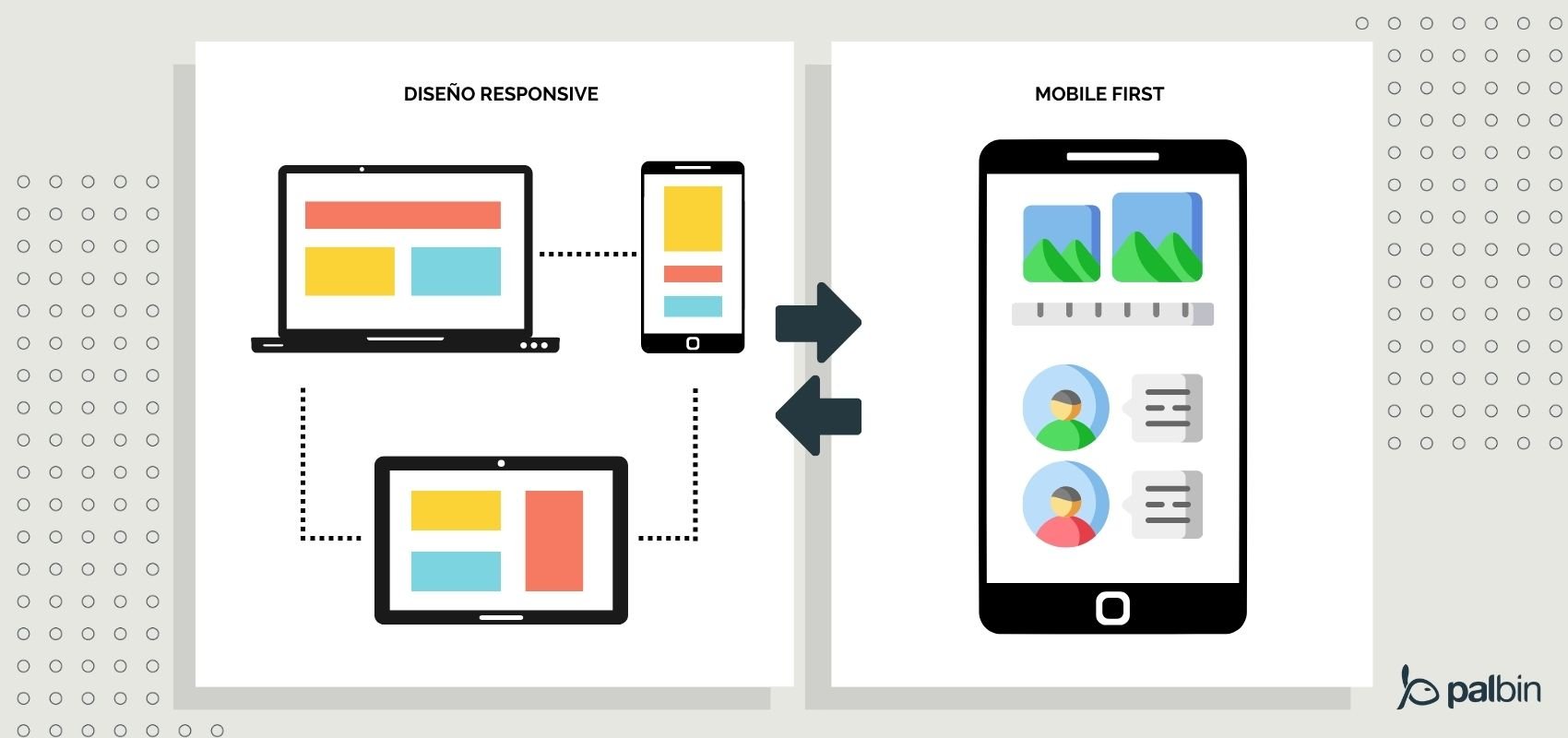
Mobile First vs responsive design
Aunque son conceptos similares, es importante diferenciar entre el Mobile First y el responsive design. Ahora que ya sabemos lo que es un diseño web responsive, es importante conocer el significado del término Mobile First. Se trata de ir escalando y adaptando el contenido de un sitio web, desde la resolución más pequeña a la más grande.
Como ya sabemos, los smartphones están ganando mucha importancia ya que la mayoría de usuarios accedemos a Internet desde el móvil. Por eso si empezamos diseñando la versión más pequeña, está será la primera que se cargue lo cual reducirá el tiempo de carga y mejorará la experiencia del usuario. En este desarrollo, juegan un papel muy importante las Media Queries.
Por lo tanto, podemos decir que el diseño responsive resulta especialmente interesante para páginas con mucho contenido informativo, está orientado a la obtención de leads o información de contacto de los usuarios y es más rentable. En cambio, el Mobile First se centra en que la experiencia del usuario sea la mejor posible, el desarrollo del contenido para pantallas móviles y la reducción del tiempo de carga.

Media queries responsive
Como ya adelantábamos, las Media Queries son las herramientas principales que se utilizan para aplicar diferentes estilos a cada tipo de dispositivo. Surgen de la necesidad de crear puntos de ruptura o breakpoints en los estilos CSS que vienen predeterminados. Es decir, forman parte de un módulo de CSS que sirve para detectar el tipo de dispositivo desde el que se está accediendo para que el contenido pueda adaptarse en función de las condiciones que previamente hayas establecido.
Existen dos formas de implementar las Media Queries. Por una parte, podemos utilizar código HTML con el atributo media de la etiqueta <link> para especificar las condiciones que deben cumplirse. Pero, también tenemos la opción de incluir todas las condiciones en un archivo CSS, este es el sistema más recomendado.
A continuación, vamos a especificar el código CSS que hay que incluir para que se ejecuten las Media Queries en función de la anchura del navegador.
Para cuando la anchura de la ventana del navegador sea menor de 320 píxeles:
@media (max-width:320px){
<!—- Aquí van todos los estilos CSS -->
}
Para cuando la anchura de la ventana del navegador sea mayor de 768 píxeles:
@media (min-width:768px){
<!—- Aquí van todos los estilos CSS -->
}
Además, también podemos incluir otros parámetros como la orientación del dispositivo a través de las etiquetas portrait (orientación vertical) y landscape (orientación horizontal).
@media (orientation: landscape) {
<!-- Aquí van todos los estilos CSS -->
}
Consejos para crear diseños adaptables
En conclusión, cuando tengas que crear un diseño para tu página web, es muy importante que tengas clara la finalidad de tu sitio. Si lo que quieres es trabajar el posicionamiento SEO y tener una página funcional e informativa quizá debas utilizar un diseño responsive. En cambio, si para ti la velocidad de carga es muy importante y quieres dar a tu página web un aspecto de app móvil, la mejor opción será seguir el sistema del Mobile First.
Además, si ya conoces a tus usuarios o has analizado el sector y sabes el tipo de dispositivos desde el que suelen acceder, puedes utilizar esa información para decantarte por un sistema u otro. Si el dispositivo móvil es el que más utilizan, opta por el Mobile First. Pero si no lo sabes o no lo tienes claro, elige una web responsive ya que te resultará más sencilla de crear.
No obstante, recuerda siempre la importancia de estar rodeado de un buen equipo de profesionales, en este caso del diseño y desarrollo web, para poder crear la página web perfecta.



Comentarios
Deja un Comentario