El éxito de una tienda online no solo depende del catálogo y la calidad de sus productos, el impacto que tiene en las redes sociales o campañas de publicidad. Hay otros factores que, de forma indirecta, tienen mucho impacto en las ventas y que, en ocasiones, descuidamos por no recibir ingresos de forma tan directa.
El diseño de la web o la optimización para buscadores (SEO) son clave para lograr situarnos en las primeras posiciones de los buscadores y ganarle el lugar a la competencia.
Para atraer tráfico, reducir la tasa de rebote y aumentar las conversiones podemos cuidar algunos apartados de la web, como el Above The Fold. ¿Quieres saber cómo retener más a tus clientes en tu tienda online?
- ¿Qué significa Above The Fold y por qué es importante?
- › Above The Fold vs Below The Fold
- Core Web Vitals y su impacto en el Above the Fold
- La importancia del viewport y su relación con Above the Fold
- Conclusión
¿Qué significa Above The Fold y por qué es importante?
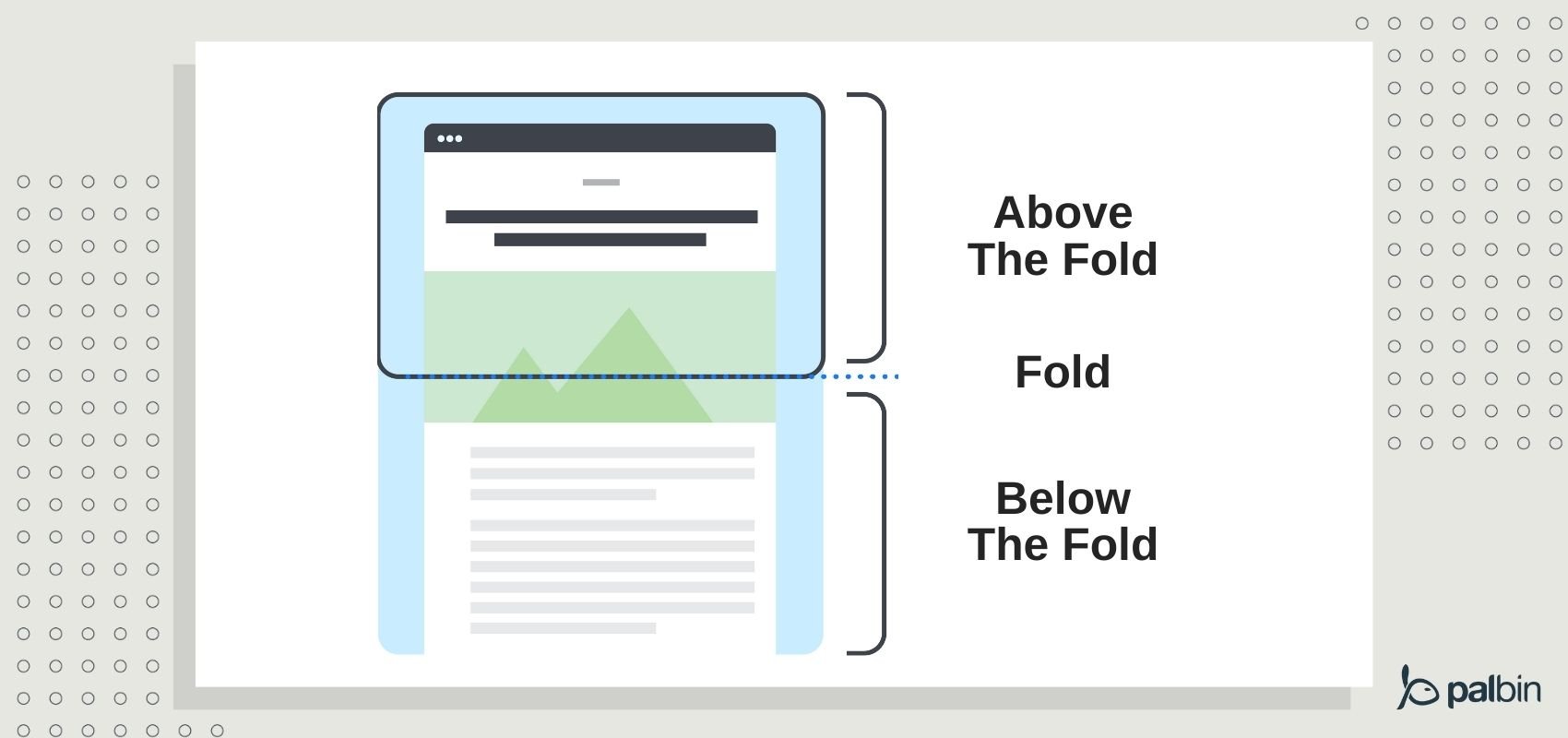
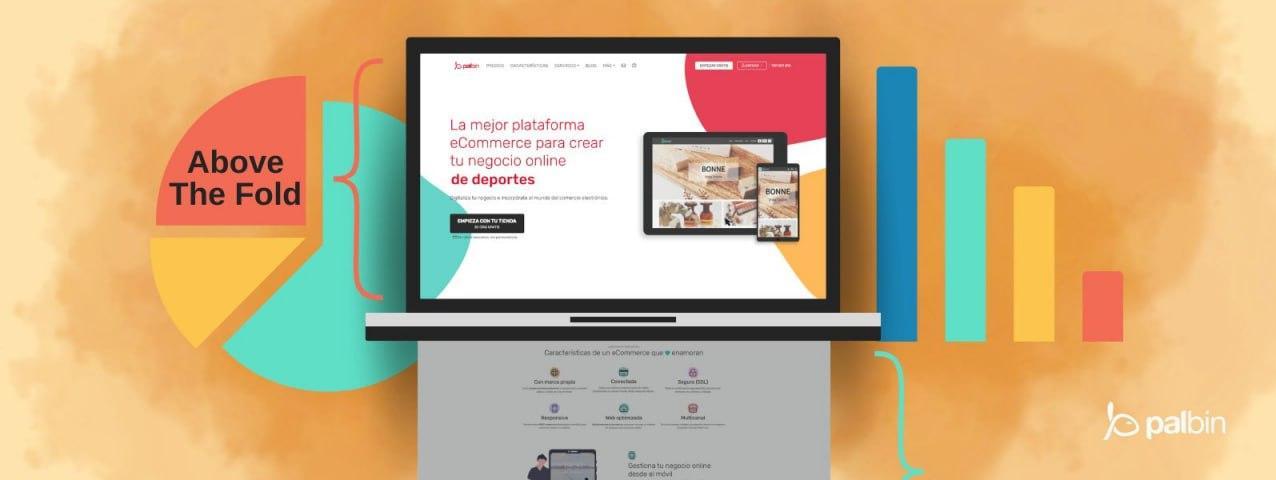
Above the Fold es un término utilizado en diseño web y SEO y se refiere al contenido visible de una web en el primer golpe de vista sin necesidad de hacer scroll.
Como curiosidad mencionar que este término que parece tan novedoso y propio del marketing digital, proviene del mundo de la prensa escrita. Se utilizaba esta expresión para denominar al grupo de noticias que eran visibles con el periódico doblado.
Sabemos que captar y retener al usuario cuando llega a nuestro sitio web es imprescindible para que navegue, realice el proceso de compra y termine finalizando la conversión. Por ello, recalcamos la importancia de cuidar lo que ve en el primer golpe de vista en el momento de visualización del sitio, mediante un diseño atractivo y algún CTA llamativo que retenga al futuro cliente.
Above The Fold vs Below The Fold
El contenido Below The Fold es la parte no visible en el primer golpe de vista del usuario.
En esta parte del contenido es donde debemos incluir más información y más llamadas a la acción para conseguir convertir al usuario en un cliente. Eso sí, si el contenido Above The Fold no es bueno y no conseguimos retener al usuario, no servirá de nada el trabajo que hayamos empleado en realizar un buen contenido Below The Fold.

Core Web Vitals y su impacto en el Above the Fold
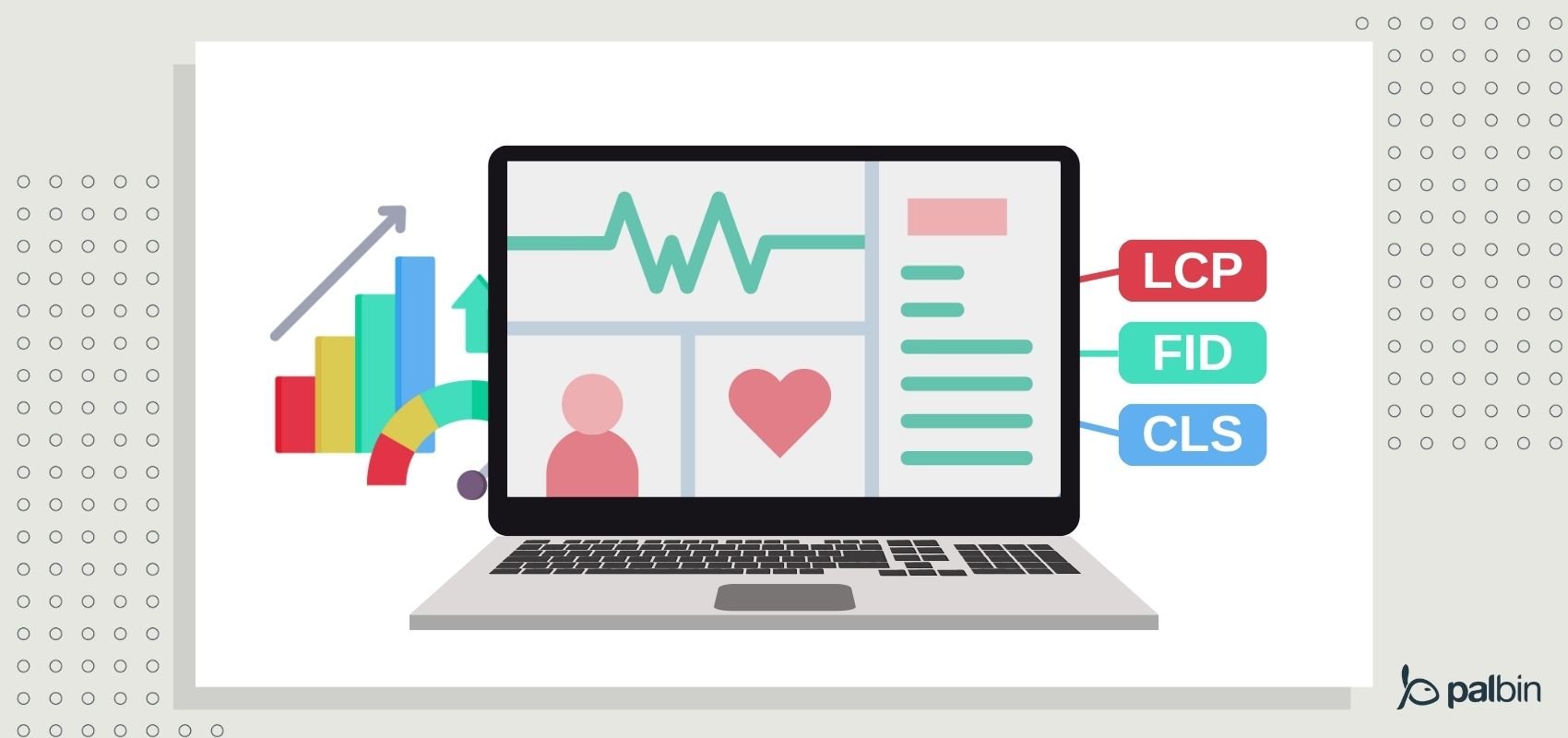
Por si te estás preguntando qué son las Core Web Vitals, vamos a hacer una breve explicación: Son tres métricas sobre el rendimiento de tu web que Google tiene muy en cuenta a la hora de posicionar tu página en el buscador.
Son las siguientes:
- LCP (Largest Contentful Paint): Velocidad de carga del contenido principal de la página web.
- FID (First Input Delay): Mide la interactividad de la página, es decir, la cantidad de tiempo que tarda el usuario en hacer la primera acción sobre la web y el tiempo de respuesta que tarda el navegador en procesarlo.
- CLS (Cumulative Layout Shift): La traducción literal sería Cambio de Diseño Acumulativo pero para entendernos de una forma más sencilla, esta métrica mide los cambios que sufre el diseño durante la navegación del usuario y cómo afecta a esta. Por ejemplo, una mala praxis que afecta al CLS: si cuando va a rellenar un formulario, mientras rellena campos aparece un anuncio que desplaza dicho formulario.
Como verás, desde la actualización de las Core Web Vitals de Google, se le ha dado mucha importancia a la velocidad de carga y el tiempo de respuesta del usuario, en mejorar la experiencia del usuario.
Haz que el Above the Fold cargue rápido, sea atractivo y sin elementos que distraigan, para captar al usuario e incentivar el click.

La importancia del viewport y su relación con Above the Fold
El viewport es la parte del contenido visible en la pantalla de un dispositivo. Lógicamente, el tamaño del viewport depende del dispositivo donde estemos navegando (ordenador, móvil o tablet). Es indispensable optimizar el viewport para el diseño de una web, ya que, mediante HTML, podemos mejorar el rendimiento, la accesibilidad y la experiencia del usuario.
Gracias a esta adaptación del primer contenido visible mediante HTML llamado viewport, podemos personalizar el Above The Fold de nuestra página web mejorando por completo la experiencia de navegación del usuario, las Core Web Vitals y por tanto, aumentar el posicionamiento en Google.
Recuerda que en el momento que nos encontramos, un diseño bien estructurado con elementos atractivos y llamativos y tiempos de carga rápidos y optimizados pueden ser la diferencia significativa con tus competidores.
Conclusión
Cómo comentábamos al principio del post, no solo importa el catálogo o las estrategias de marketing directas en el éxito de tu tienda online. Es importante prestar atención al diseño y al SEO de tu web para poder llegar a posicionarla en los primeros lugares de los buscadores.
Ahora ya sabes de la relevancia que tiene el primer impacto visual de tu web de forma directa sobre el usuario y como su experiencia y comportamiento influyen en las Core Web Vitals, las métricas más importantes para Google en este momento. Solo queda aplicar las optimizaciones necesarias, y mejorar tu web.


Comentarios
Deja un Comentario