En el diseño web es importante no sólo las imágenes y los colores que se emplean, también lo es el empleo de buenas tipografías para página web ya que puede ayudar a potenciar un buen diseño web.
Las fuentes para web suelen ser un elemento que pasa un poco desapercibido y en realidad es fundamental para conseguir un buen diseño.
- Tipos de tipografía y su significado (psicología)
- › Serif
- › Sans Serif
- › Display o fuentes de exhibición
- › Script o manuscritas
- › Symbol
- Dónde encontrar tipografías para descargar
- › Google Fonts
- › Dafont
- › Fonts Squirrel
- Las mejores tipografías para web
- Tendencia tipográfica en diseño web en 2019
- › Titulares gigantes
- › Fuentes para páginas webs propias
- › Texto sobre imágenes
- Conclusiones
Tipos de tipografía y su significado (psicología)
Tanto el diseño como la apariencia y las dimensiones de una letra dependen de la tipografía. Existen miles de tipos de tipografías en diseño y a continuación te explicamos en que grandes grupos se pueden clasificar:
Serif

Este tipo de fuentes provienen de la época en la que nuestros antepasados escribían en bloques de piedra. Como era complicado que los bordes de las letras quedaran totalmente rectos, se introdujeron unas pequeñas líneas o remates llamadas serif o serifas.
Esas finas líneas hacen que este tipo de letras sean muy fáciles de leer ya que crean una línea imaginaria bajo la letra que ayuda a guiar el ojo por el texto. Por esto, son las más ideales para textos más o menos largos y por eso se emplean mucho en blogs o periódicos.
Dentro de este tipo se pueden dividir en romanas antiguas, romanas modernas o las egipcias. Cada una de ellas tiene serifas diferentes.
Este estilo de letras las solemos distinguir como tradicionales, serias, respetables, institucionales o corporativas
Ejemplos: Book Antigua, Courier, Garamond, la conocidísima Times New Roman y la Palatino.
Sans Serif

Las tipografías Sans Serif también conocidas como etruscas o de palo seco, son como los tipos de letra serif pero sin los "pies". La palabra "Sans" significa "sin", ya que se caracterizan por no tener serifas por lo que apenas existe contraste entre sus trazos. Este tipo de tipografías son mayoritariamente limpias y geométricas, es decir, los vértices son rectos y dan la sensación de que alguien las ha escrito sin usar una técnica manual (pincel o lápiz). Por esto, son legibles tanto en textos muy grandes como en textos de poca longitud.
Estas letras son muy usadas en titulares, subtítulos y textos descriptivos cortos. También están muy asociadas a la tipografía comercial porque son buenas para la impresión de etiquetas y embalajes y cartelería.
Comentarte que están especialmente indicadas para visualizaciones en pantalla. Los textos serán legibles a tamaños pequeño siempre y cuando no sean demasiado largos.
Este tipo de letra transmite modernidad, alegría, neutralidad y minimalismo.
Ejemplos: la más conocida y seguro que conoces es la Arial. Aunque existen otras como Helvética, la Verdana, Bauhaus, Tahoma, etc.
Display o fuentes de exhibición

Este tipo de letra suele ser gruesa y se caracteriza por diseños atractivos. Son muy utilizadas si se tienen que visualizar a gran distancia, pero poco legibles a pequeño tamaño.
Se emplean en rótulos de grandes dimensiones, encabezados de revistas, etc.
Ejemplos: Antigua, Decorativa, Pop Art, Fantasía, etc
Script o manuscritas

Se emplean cuando se busca una fuente con estilo. Este tipo de letras tienen muchos rizos y florituras, por lo que dan sensación de estar escritas a mano.
La letra cursiva de este tipo de letra es la más correcta para logotipos, grandes titulares, firmas y para detalles que por ejemplo se le puede dar a objetos hechos a mano. Los trazos más finos pueden llegar a desaparecer y pierden la legibilidad del texto.
Sobre la psicología de la tipografía, estas fuentes transmiten afecto, creatividad y elegancia.
Ejemplo: Algunas de las fuentes de esta familia: Gótica (que como curiosidad imita la escritura a mano de los monjes), Brush, Vivaldi, Edwardian Script, etc.
Symbol
Estas tipografías no son letras sino símbolos. Contienen caracteres griegos, iconos, signos matemáticos y de puntuación, etc.
Debes ser consciente de que la tipografía transmite un efecto psicológico en relación a un mensaje que se transmite sgeun el tipo de letra . Todas las tipografías, sean del tipo que sean, transmiten una sensación, por lo que su elección puede llegar a afectar al entendimiento de un texto.
Por ejemplo, existen tipografías que transmiten seriedad y otras son más divertidas, por lo que según el tipo de mensaje que quieras dar, utilizarás una u otra.
Una buena tipografía centra la atención del lector en el contenido, dejando a un margen el formato y el resto de elementos.
Dónde encontrar tipografías web para descargar
Si no sabes donde encontrar tipografías para página web, debes saber que existen multitud de webs en las que puedes descargarte letras para trabajar en tu ordenador e incluso te facilitan el código para introducirlas en las páginas webs. Algunas de las páginas para descargar tipografías son:
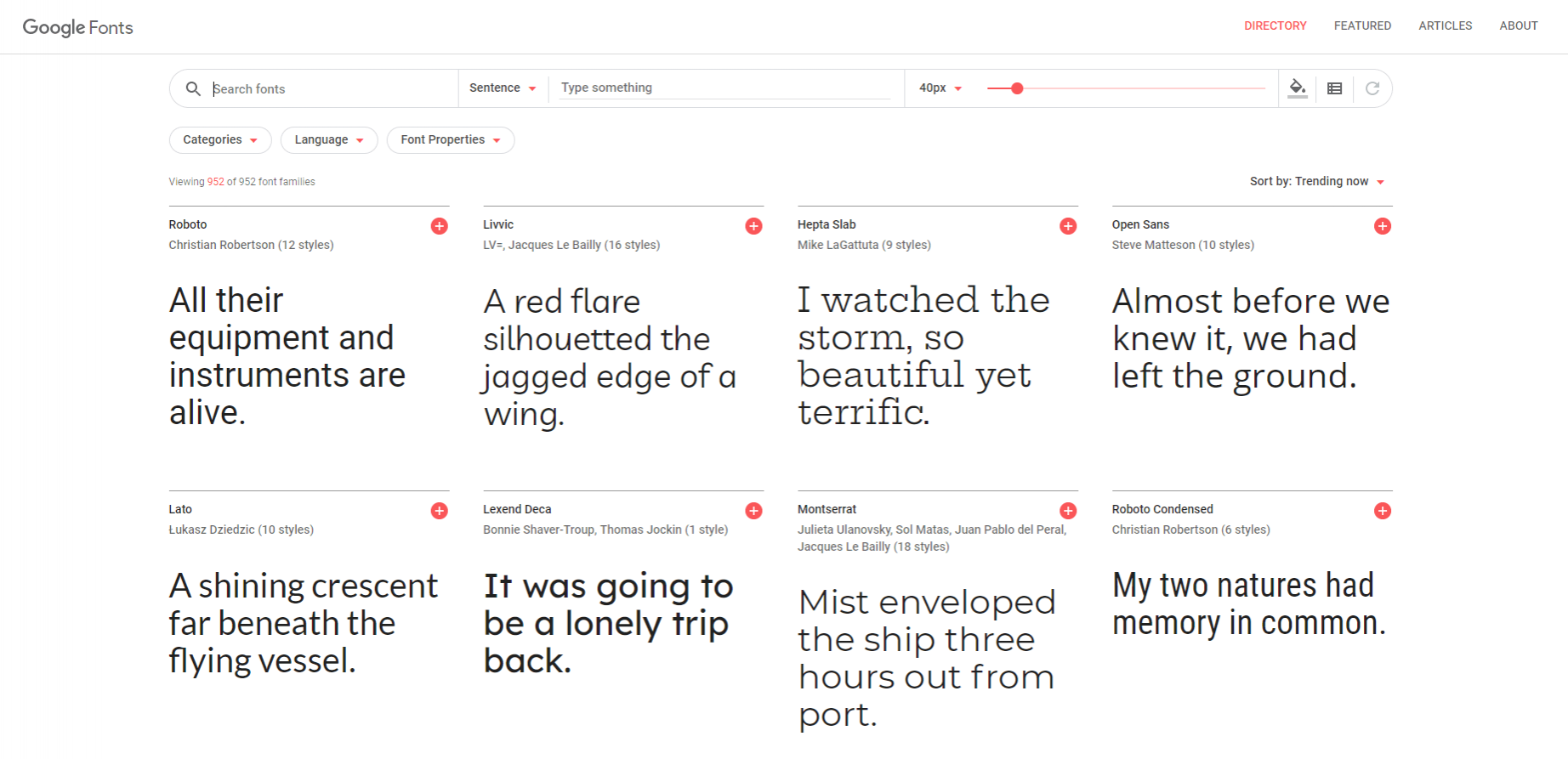
Google Fonts
Google Fonts incluye a día de hoy más de 800 fuentes para web open source que puedes descargar directamente a tu ordenador o insertar en tu web mediante el código que Google te facilita.
Si lo que estás buscando no es una fuentes para web concreta, sino que buscas inspiración, visita la sección Featured para ver colecciones temáticas de fuentes de textos creadas por Google Fonts.
![Mejores fuentes para web]() Dafont
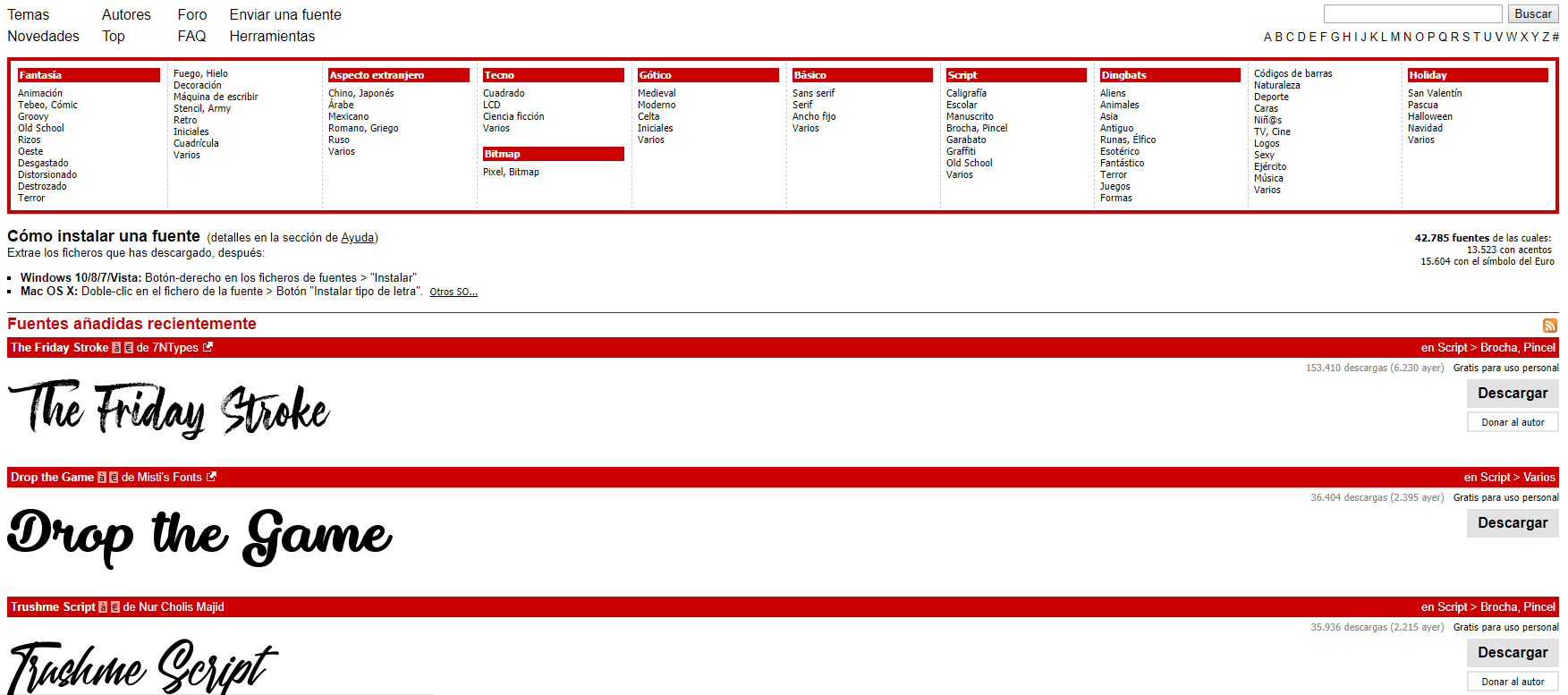
Dafont
Dafont es una página web en la que te puedes encontrar multitud de tipografías para página web organizadas en nueve grandes temas. También puedes hacer una búsqueda por Autores, Novedades, el TOP de descargas, etc. A la hora de buscar un tipo de letra, debes saber cuál va a ser su objetivo, es decir, para qué finalidad se va a emplear.
Al descargarte el fichero, se te descargará una carpeta con formato .zip en la que se incluirá un archivo "Readme". Este documento es el que te indicará la licencia de la tipografía, ya que la que se encuentra encima del botón de descarga de la web es solo una indicación. Si carece de este documento, puedes revisar la web del autor o contactar con él en caso de duda. En caso de no indicar autor o licencia en alguna de las tipografías, significa que la web de Dafont carece de dicha información, pero esto no significa que sea gratis.

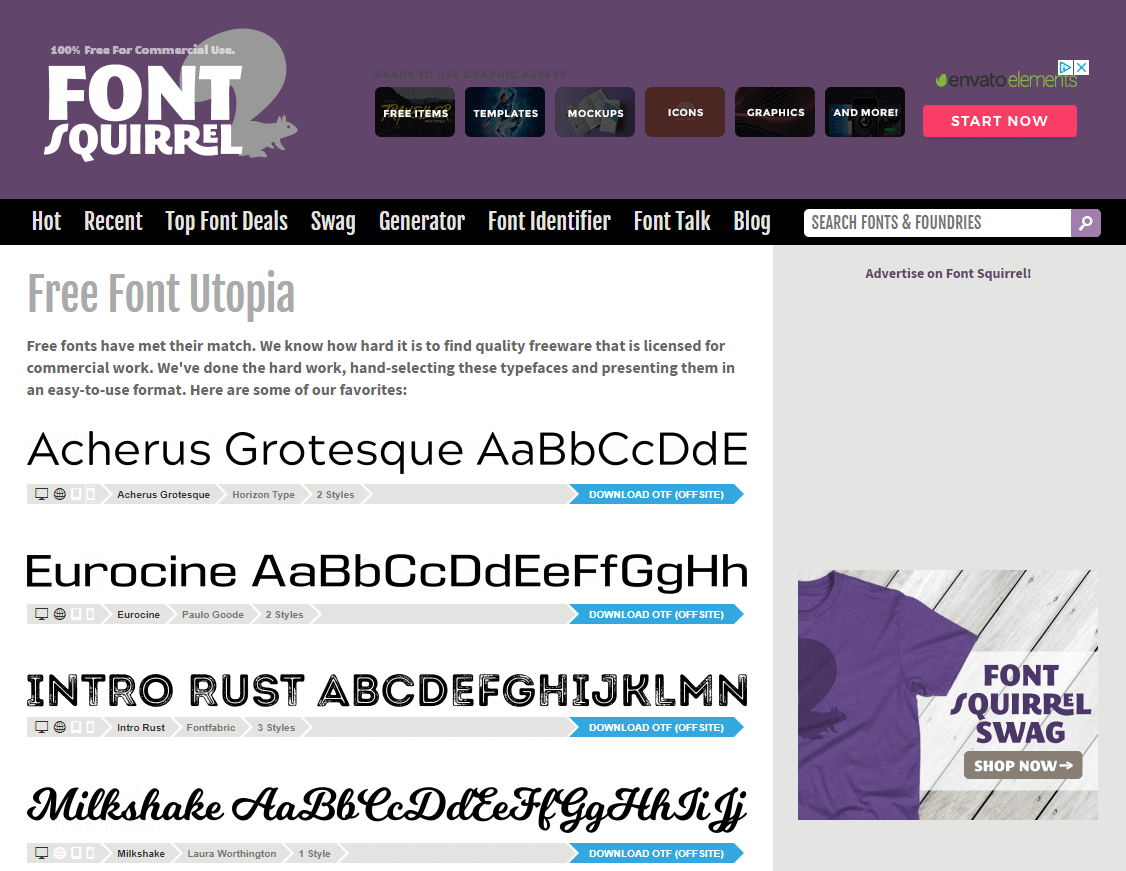
Fonts Squirrel
En Fonts Squirrel también puedes encontrar una gran variedad de tipografías. Además, te indican en el propio listado a través de un icono las licencias de cada una de ellas. Sus licencias están ordenadas en la posibilidad del uso en gráficos comerciales y documentos, si se puede emplear la tipografía para incluirla en tu web con CSS, si es posible usarla en Ebooks o documentos portables y/o si se puede usar para aplicaciones y software.

Las mejores tipografías para web
Después de descubrir en estas páginas la infinidad de tipografías que existen, te estarás preguntando: ¿y cuáles son las mejores tipografías para web? Pues aquí te traemos algunas de las mejores tipografías recomendadas para web y que se encuentran disponibles en la página de Google Fonts.
1. Gill Sans. Es un tipo de letra sans serif o palo seco muy usado actualmente. Es elegante, original y lo más necesario, legible.
2. Helvética. Es de estilo sencillo y del tipo sans serif o sin remates. Es una de las más aceptadas, por lo que es una apuesta segura si estás eligiendo tipos de letras para web.
3. Open Sans. Es una tipografía encargada por Google y es sin serifa. Es adecuada para pantalla, ya sea para web o para aplicaciones móviles, por su alta legibilidad aún en tamaños pequeños.
4. Rockwell. Posee trazos fuertes pero con armonía que con su imagen rectangular la diferencia del resto de tipografías. Es un tipo de letra que es perfecta para destacar contenidos y textos cortos y para titulares.
5. Roboto. Perfecta para ser leída en pantalla. Es una tipografía que tiene una mezcla entre líneas rectas y redondas. Tienes la opción de combinar caracteres de tipo serif y sans serif, ya que de la misma familia de tipografía existen de ambos tipos.
6. Verdana. Gracias al espacio entre caracteres es muy legible en pantallas. Es de tipo sans serif.
7. Open Sans. Google emplea esta tipografía en muchas de sus webs, además de en sus anuncios, impresos y digitales. Es el que se emplea como letra predeterminada en el navegador Mozilla y también en la aplicación Telegram Desktop.
8. Lato. Tiene detalles semi redondeados que consiguen dar una sensación cálida, siendo un tipo de letra armónica y elegante empleando caracteres firmes sin serifa. Aparte de ser muy empleada en diseño web, también se utiliza en diseño gráfico.
9. Montserrat. Como dato curioso, es una tipografía que fue creada inspirándose en los carteles y señales del barrio de Buenos Aires Montserrat.
10. Corbel. Puede que te suene, es la tipografía empleada en el sistema operativo de Windows Vista. Es un tipo de letra con un aspecto claro y limpio pero ofreciendo una cierta personalidad. También, si es estás buscando una tipografía con todos los caracteres debes saber que esta incluye los caracateres griegos, cirílicos y latinos, por lo que se puede utilizar por todo el mundo.
Tendencia tipográfica en diseño web en 2019
Si te encuentras en la situación de no saber qué tipografía usar para tu web o tienda online, te ponemos cinco ejemplos de cómo usar la tipografía para estar en la tendencia de diseño web de este año.
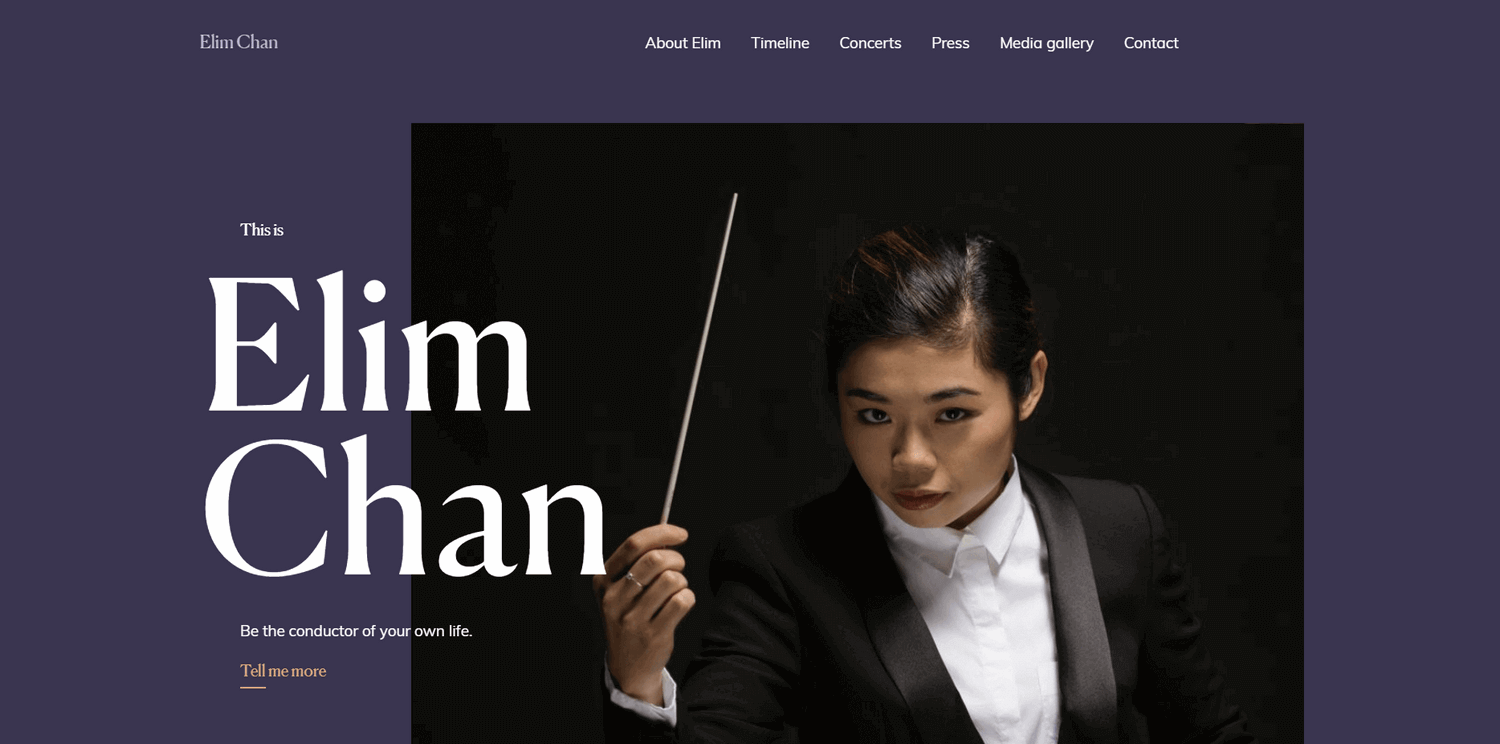
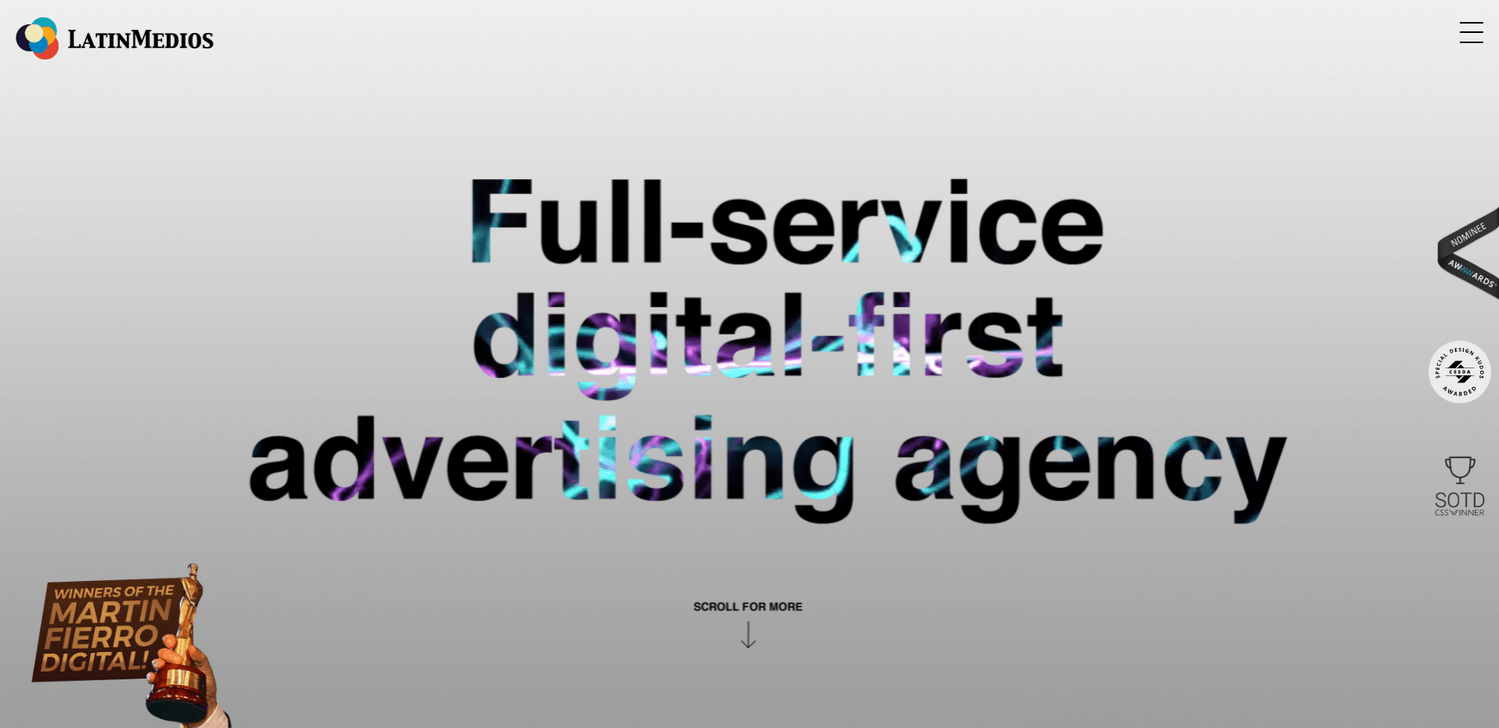
Titulares gigantes
Se están empleando los textos con un tamaño de letra bastante grande para enfatizar. Esta tendencia está siendo muy usada por grandes marcas. Te dejamos un ejemplo para que puedas ver a qué nos estamos refiriendo:

Fuentes para páginas webs propias
También es tendencia el uso de tipografía propias. Las grandes empresas optan por crearse un tipo de letra propio para hacer sus logotipos y emplearla en todos los recursos corporativos que necesiten, ya sean manuales, facturas, tarjetas de visita…
Ejemplo: La conocida empresa de Coca-cola creó su tipografía propia.
Texto sobre imágenes
Puedes realizar una composición de texto con una imagen debajo. Esto provoca que la imagen sea el diseño de la tipografía.
También puedes emplear tipografía en movimiento y con combinaciones imposibles.
Si te has quedado con ganas de saber más sobre tendencias web, puedes leer nuestro post: "últimas tendencias en diseño web".
Conclusiones
Ahora ya sabrías identificar que tipo de letra es cada una de ellas. Además, si tienes dudas de qué tipografía utilizar en tu tienda online, ya sabes que puedes echar un vistazo al listado que hemos realizado.
¡Que no se te olvide! Siempre debes utilizar el color correcto y un tono no muy discordante para el texto. Un color llamativo se debe usar para textos con los que quieres llamar la atención del usuario o palabras clave. También te recomendamos que los bloques de texto no sea muy anchos para invitar a la lectura y dar una sensación de ligereza.
Importante: Nunca alinees los párrafos por los dos lados, ya que un texto justificado por la izquierda y por la derecha puede provocar espacios entre palabras y de esta forma se da lugar a efectos no esperados.
Y ahora que tienes toda esta información, ¿tienes una tipografía adecuada en tu tienda online?
Si la respuesta es negativa y eres cliente Palbin, te recomendamos contratar nuestro servicio de "Adaptación de diseño" para que nuestro equipo de diseñadores puedan ponerse manos a la obra y de esta forma cambiar la tipografía que tu elijas, o en su defecto, las que ellos consideren mejor haciendo un análisis previo de tu sector y de tu negocio.

 Dafont
Dafont

Comentarios
Deja un Comentario