Desde Palbin nos gusta cuidar mucho todos los detalles de diseño en cada uno de nuestros proyectos y tiendas online que realizamos. Por eso estamos al loro de las últimas tendencias en diseño web y experiencia de usuario.
¿Todavía no conoces cuáles son las tendencias en diseño web para este año? No pasa nada, nosotros te las detallamos a continuación para que puedas renovar el diseño de tu ecommerce.
- Diseño de ancho completo
- Diseño de tipografías (como elemento principal)
- Imágenes
- Vídeos
- El color en diseño web
- Chatbots
- › Aplicaciones de los chatbots
- › Palbin Chat de Whatsapp
- Diseños single page
- Diseños web modulares
- En diseño web, olvídate de…
- › Pop-up intrusivos o intersticiales
- › Menú de hamburguesa
- Conclusión
Diseño de ancho completo
Hoy en día ya no nos resulta extraño que al entrar en un sitio web utilicen todo el ancho de la pantalla, tanto en cabeceras, imágenes (hero images) y vídeos. Esto es una manera de captar la atención del usuario transmitiendo en un simple golpe de vista la propuesta de valor del negocio y su imagen de marca.
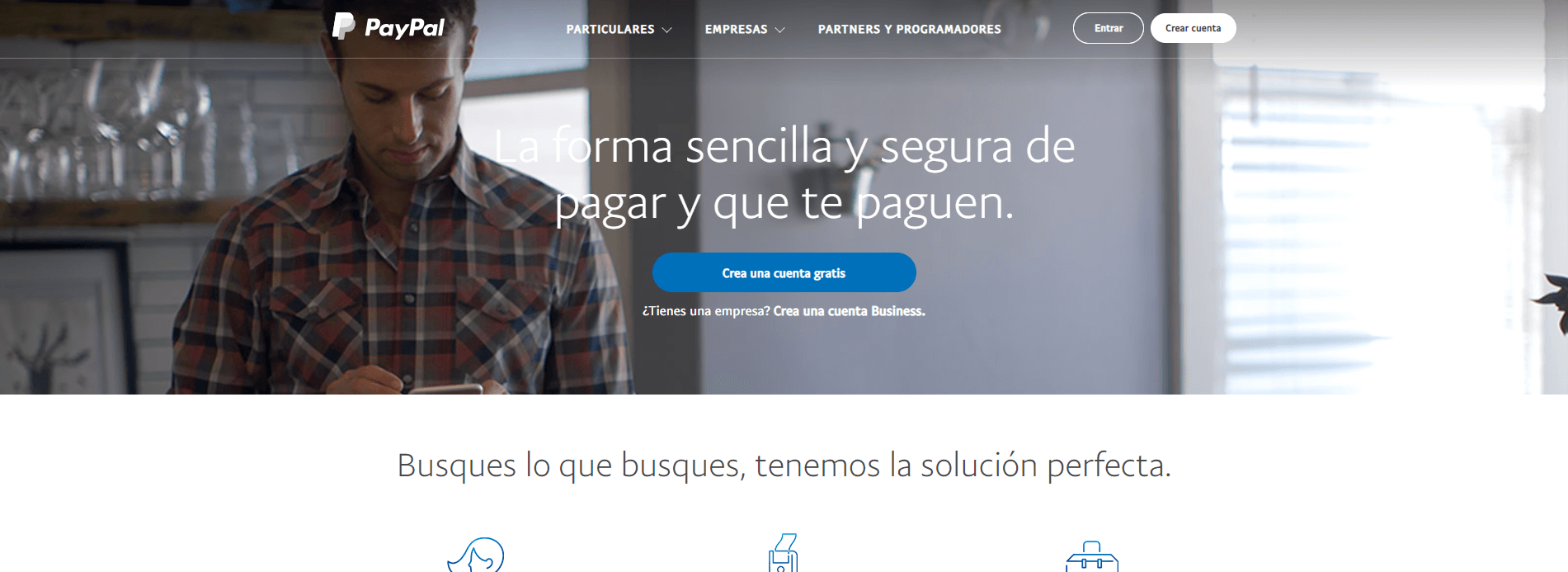
A su vez, se pasa de los encabezados o hero de este tipo, que como se puede observar ocupan mitad de pantalla:

A este nuevo diseño de encabezado donde se mezclan las grandes tipografías con leyes de usabilidad (texto a la izquierda).

Tal y como podemos ver en la web de Stripe, ya se está empezando a mover el titular y el CTA (Call to action o llamada a la acción) a la izquierda, reduciendo la imagen y colocándola a la derecha, normalmente siempre diseñada de manera personalizada para este fin. Por tanto, ya se empieza a ver más variedad en el uso de los encabezados clásicos (con el titular centrado encima de una imagen llamativa). En este tipo de diseño clásico, la atención del usuario se centra en la imagen donde se superpone el texto, que lo que indica el texto en sí.
También, el ser humano está acostumbrado a leer desde la izquierda a la derecha (al menos en la mayoría de idiomas) por lo que tener el texto en la izquierda y la imagen a la derecha ayuda a la usabilidad del usuario.
Diseño de tipografías (como elemento principal)
En cuanto a la tipografía debemos ser conscientes de que cada vez está más presente en el diseño web como elemento principal. Es decir, se emplean tamaños de letras exageradas, gigantes, convirtiéndolas en las protagonistas del diseño y en torno a ellas gira el mensaje principal que se quiere transmitir en la página o sección donde se encuentren.
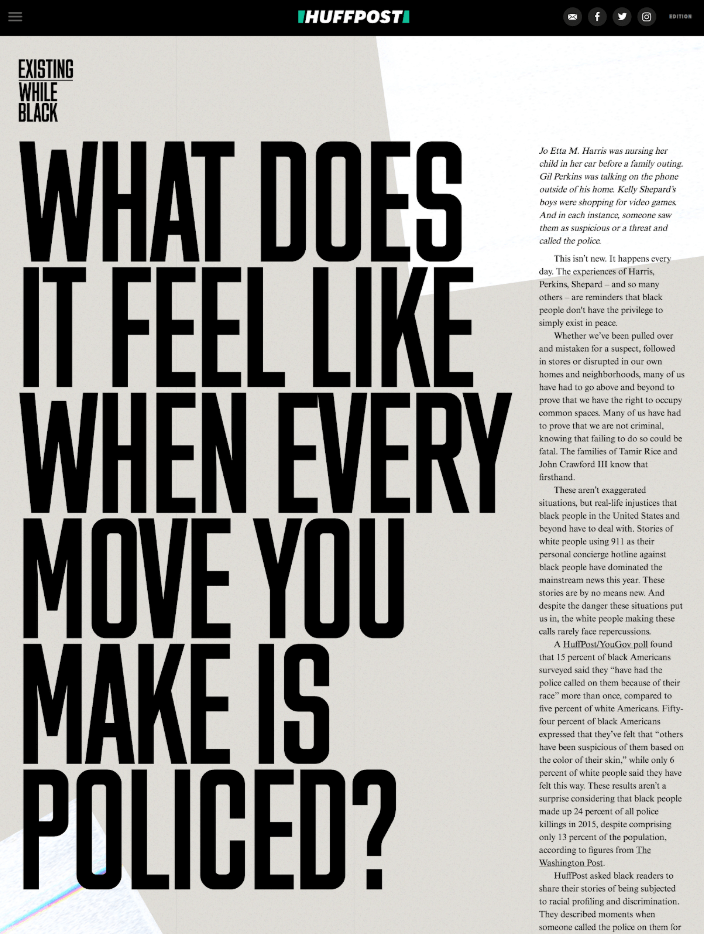
A continuación, en este ejemplo, puedes ver cómo el texto se convierte en el elemento principal de esta web.

Esta tendencia todavía convive con el uso de tipografías hechas a mano, originales, con personalidad… la tendencia en diseño web de 2019 nos indica que triunfan las letras minimalistas, como podría ser la Helvética.
Aunque también, el disponer de una fuente única da un valor añadido a tu marca. ¿Quién no reconoce a simple vista la tipografía de Coca Cola o Disney? Estas empresas apostaron por realizar el diseño de una tipografía hecha exclusivamente para el empleo de su marca, y a día de hoy instantáneamente se reconoce la marca a la que hacen referencia.
Imágenes
Si alguna vez has navegado por páginas webs de diseñadores, fotógrafos, personas del sector audiovisual… has podido ver que muchos de ellos emplean sliders bastante grandes para enseñar sus trabajos. Pues bien, el empleo del 100% en las cabeceras con imágenes, tal y como ya hemos comentado en el punto 1, se está extendiendo a todos los sectores.
También debes saber que hoy en día existe infinidad de fotografías libres de derechos que se pueden emplear para nuestras tiendas online, pero ser diferente y original tiene premio.
Haz tus propias fotografías y maquétalas o edítalas dándoles tu toque personal. De esta manera te vas a diferenciar de tu competencia. Y ya sabes, que si vas a incluir textos en tus imágenes, no te olvides de llevar a cabo los consejos del punto 2: tipografías grandes, hechas a mano, sencillez… y recuerda que, a veces, ¡menos es más!
Y ahora que te hemos dicho esto, no satures tu web de imágenes ya que si tienen un peso excesivo, pueden ralentizar el tiempo de carga de tu página web y reducir mucho su usabilidad. Te recomendamos que emplees imágenes siempre y cuando aporten valor, ayuden al usuario a entender mejor un concepto, puedan llamar la atención, etc.
Vídeos
Otra tendencia que es cada vez más visible en los diseños web es el uso de vídeos, sobretodo los vídeos empleados como fondos de secciones o de cabeceras. Estos elementos aportan un toque muy creativo y sobretodo visual al diseño. Además, también generan un gran impacto en el usuario.
Así que ya sabes, si quieres dar fuerza a tu mensaje en el diseño de tu web, ponte manos a la obra y realiza un buen vídeo para poder introducir en tu web o tienda online.
Y como las imágenes, te aconsejamos que emplees vídeos sólo si aportan valor y que siempre los comprimas. De esta forma, no pesarán demasiado y no penalizarán en exceso la buena optimización de los recursos de la web.
El color en diseño web
Los colores intensos y brillantes también son tendencia en el diseño web este año.
El uso correcto de los colores y una buena combinación de ellos es fundamental en una web ya que ayudan a reforzar los valores del negocio, el mensaje y dan personalidad.
El empleo de colores brillantes debes hacerlo con cuidado, ya que puedes conseguir el efecto contrario (llamar demasiado la atención y saturar al usuario visualmente) haciéndole abandonar la página.
Chatbots
Los chatbots se pueden considerar como programas complejos (software) desarrollados con una finalidad: chatear o hablar con las personas, suelen realizar diferentes acciones desde una simple conversación hasta tareas más complejas relacionadas con la ayuda y atención al cliente en un ecommerce.
A día de hoy los chatbots han avanzado de manera vertiginosa. La introducción de algoritmos de inteligencia artificial les permiten aprender, de manera autónoma, a comunicarse como humanos. Eso sí, de momento necesitan de un input humano o una supervisión manual para que ese aprendizaje sea lo que buscamos, y estos bots puedan entender mensajes más complejos y conversaciones propias de un ser humano.
Aplicaciones de los chatbots
Los chatbots se pueden usar en el mundo del marketing digital en casi cualquier área, como por ejemplo:
- Asistente personal virtual.
- Atención al cliente.
- Solución de problemas técnicos y preguntas frecuentes.
- Asistente en el proceso de compra.
Como vemos, algunas de estas tareas son más complejas que otras. Por este motivo, una práctica recomendada a la hora de poner en marcha estos robots habladores en nuestra tienda online sería la implementación mixta, es decir, un chatbot autónomo donde una persona humana pueda supervisar y entrar en el chat en cualquier momento para reconducir la conversación si fuese necesario.
Palbin Chat de Whatsapp
Por otro lado, si todavía no te fias mucho de esta tecnología, estás cansado de que bots como Alexa o Google Home no nos hagan caso… o simplemente no queremos que un robot tome el control de ciertos puntos vitales de nuestro negocio online, como la atención al cliente, podemos optar por ofrecer ese servicio humano a la par que cálido a través del servicio de chat que nos ofrecen herramientas como WhatsApp.
Recientemente, Palbin ha desarrollado una App que integra WhatsApp con tu tienda en Palbin. Como sabes, Whatsapp es el medio de comunicación instantáneo más utilizado por los usuarios diariamente. Por eso, si estás dispuesto a ofrecer un servicio más personalizado a tus clientes por este medio, solo tienes que activar nuestra App desde aquí.
Diseños single page
No solo es una de las tendencias del año, cada vez más diseñadores realizan diseños single-page es decir, de una sóla página, o también llamados diseños one page. Aunque es un tema discutible entre los entendidos en diseño web, Google ha anunciado su preferencia de diseños de una única página ya que, según ellos, existen numerosos estudios que han demostrados los usuarios estamos más habituados a este patrón de navegación donde tenemos toda la información a golpe de scroll:

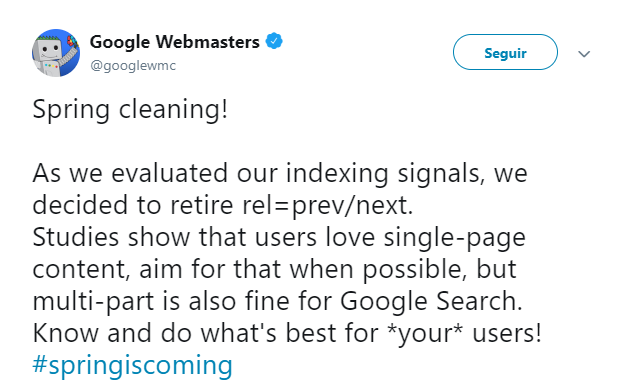
Traducción:
"Limpieza de primavera.
Conforme evaluamos nuestras señales de indexación, hemos decidido reiterar el soporte de las etiquetas rel=prev/next. Los estudios han demostrado que los usuarios prefieren el contenido en una única página, intenta diseñar de esta manera cuando sea posible, pero las paginaciones son también una opción viable y correcta para el buscador de Google. Conoce y haz lo que sea mejor para "tus" usuarios! #laprimaverallega."
Este tipo de diseño permite contar historias de una manera más inmersiva, manteniendo a los usuarios más enganchados ya sea con efectos de animación en el scroll o mediante la inclusión de diferentes elementos conforme vamos navegando. El diseño de una sola página funciona mejor en dispositivos móviles porque los usuarios pueden obtener toda la información sin tener que navegar por un menú. Además, los usuarios de los dispositivos móviles, probablemente el mayor número de visitantes de tu sitio web, están acostumbrados a desplazarse haciendo scroll con su pulgar.
Aunque normalmente este tipo de diseños son más apropiados para webs cuyo producto o servicio permita una presentación muy visual como podría ser el caso de eventos, presentaciones de un lanzamiento de un producto en concreto o acciones promocionales. Cada vez son más los ecommerce que utilizan este tipo de diseño, tal y como podemos ver en los dos siguientes ejemplos:
Nuro.co esta tienda de relojes aúna muchas de las tendencias de diseño web que analizamos en este artículo.
PC Componentes, famosa tienda española de componentes para ordenadores que utilizan un diseño single page para mostrar los productos de sus categorías.
Diseños web modulares
Actualmente se lleva el diseño modular, es decir, dividir el total en pequeñas partes que se pueden juntar y separar para crear infinidad de composiciones. Esta manera de diseñar se volvió popular por el uso de móviles y tablets ya que es una manera fácil de adaptarse a los diferentes tamaños de pantalla. Se puede conseguir aleatoriedad visual, por ejemplo, usando distintos tamaños de imágenes, dar mucho espacio entre elementos, etc.
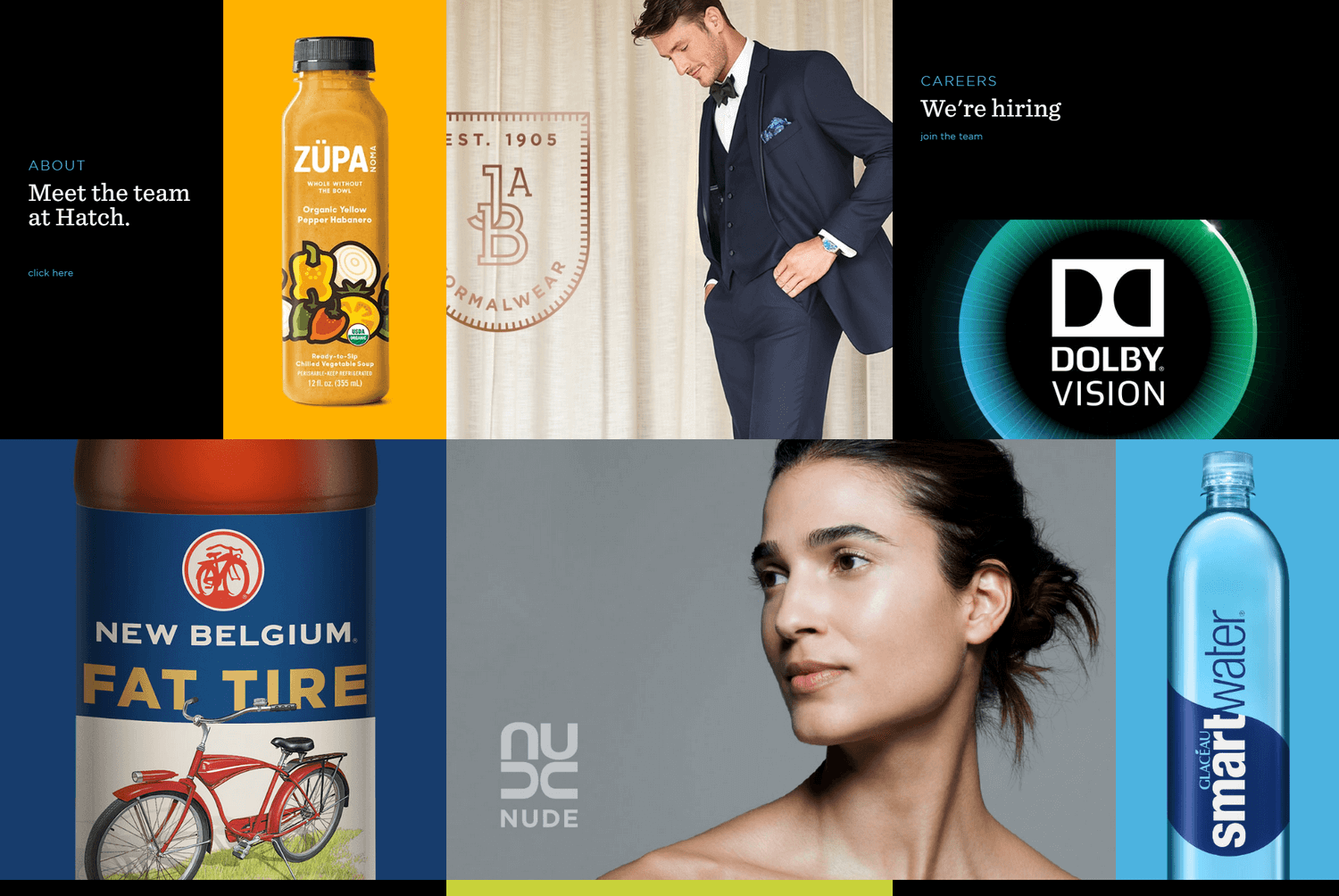
En Palbin disponemos de un editor para crear páginas de contenido que sigue esta filosofía de diseño modular. Con ellos podemos utilizar elementos separados pero todos integrados en un concepto común como el que aparece en la siguiente imagen.

En diseño web, olvídate de…
Pop-up intrusivos o intersticiales
Y nosotros nos preguntamos... ¿existen los popups no intrusivos?
Para quién todavía no sepa a qué nos estamos refiriendo, los pop-ups son las ventanas emergentes que aparecen en tu pantalla sin hacer nada y que te impiden seguir navegando hasta que los cierras o realizas la acción que te pide dicho elemento.
Aunque inevitablemente es una herramienta de marketing y promoción muy extendida y con grandes resultados, es conveniente moderar el uso de los mismos, ya que ponerlos con mucha frecuencia, insistencia o con diseños demasiado llamativos, puede enfadar al propio usuario y hacerle abandonar el sitio.
Hace un tiempo, aunque aún se sigue viendo alguno, se empleaban este tipo de recursos a pantalla completa y con la cruz para poderlos cerrar muy bien escondida. Desde hace menos de un año, Google penaliza las webs que usan este tipo de recurso tan invasivo de manera exagerada, por lo que todos se pusieron manos a la obra para eliminarlos de sus sitios webs y se empiezan a ver muchísimos menos.
Menú de hamburguesa
Hablando de escritorio, el menú hamburguesa es el elemento de navegación oculto más usado que perjudica a la experiencia de usuario. Una buena práctica es usar este tipo de menú solamente en dispositivos móviles e incluir en las páginas enlaces a las partes más importantes de tu web o tienda online, por ejemplo, accesos directos a las categorías de tu tienda. En tablet, portátiles, ordenadores de escritorio… deberíamos siempre emplear elementos de navegación parcialmente ocultos o menús de navegación abiertos y situarlos o en la parte superior de la página o en su defecto en la parte izquierda.
Pero esto no es algo que digamos nosotros, puedes ver este vídeo de Norman Nielsen donde habla sobre los menús hamburguesa (firma estadounidense de consultoría de interfaz de usuario y experiencia de usuario)
Conclusión
Para terminar, recordarte dos nociones básicas: Primero, lo que más se lleva el minimalismo, menos es más y segundo, el diseño de tu sitio web debe ser responsive y estar adaptado a los diferentes dispositivos que hoy en día empleamos.
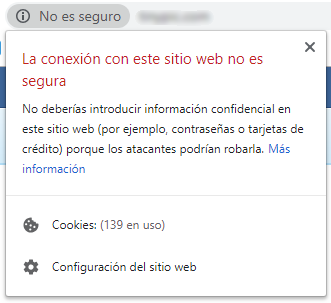
Hablando un poco de la parte técnica y no tan visual, recordarte que los navegadores ya avisan al usuario si no tienen el certificado SSL instalado, y por lo tanto, no son seguras. Si te dedicas a la venta online, como todos nuestros clientes, es un punto muy importante a tener en cuenta, ya que esto puede llevar al usuario a no realizar un pago en tu sitio web por no ser seguro.

Otro aspecto técnico a tener en cuenta es la optimización para que la velocidad de carga de tu sitio web sea la menor posible. Que la carga sea rápida ayuda al posicionamiento SEO, ya que Google quiere páginas rápidas y a la usabilidad, ya que el usuario también quiere webs rápidas y si no lo es, estarás perdiendo un alto porcentaje de tráfico y conversiones.
Si has llegado hasta aquí y has dejado volar tu imaginación, venimos a contarte una buena noticia. Si eres cliente Palbin, estate muy atento ya que en estos días puedes llevarte una alegría si estás pensando en cambiar el diseño de tu tienda online.




Comentarios
Deja un Comentario