¿Quieres tener una Tienda Online como Zara o Hawkers? Ahora puedes crear tú mismo el diseño de una Tienda Online sin necesidad de tener conocimientos técnicos gracias a las plantillas de contenido del editor.
El equipo de informáticos junto al equipo de diseño de Palbin han desarrollado un revolucionario editor de portadas o páginas donde los clientes de Palbin pueden crear estructuras de texto e imágenes mediante la tecnología drag and drop. Esta tecnología permite arrastrar y soltar cualquier elemento en el lugar que necesites de tu página de contenido.
¿Os gustaría tener una página de portada para tienda online como está? Os explicamos paso a paso como podéis hacerlo vosotros mismos.
- Plantillas de contenido con el editor
- Como crear una portada o página de contenido paso a paso
- › 1. contenidos> Paginas > Crear página con Editor
- › 2. Elegir plantill
- › 3. ¡Comenzamos!
- › 4. ¿Creamos un blog?
- › 5. ¿Como nos contactan?
- ¡Ahora toca hacer volar tu creatividad!
Plantillas de contenido con el editor
Palbin ha creado más de 30 plantillas con diferentes estructuras, para facilitar el trabajo al cliente y que pueda elegir la que más se adapte a su tipo de negocio y según la finalidad de la página, desde una página de portada para tienda online monoproducto o multiproducto hasta una página de contenido de quienes somos y contacto.
Con estas plantillas en unos pocos clicks puedes sustituir los elementos predefinidos por los diseñadores por tus propias imágenes, videos, textos, recomendaciones, etc...
Todas estas plantillas están creadas para ser responsive, se adaptan a la pantalla de cualquier dispositivo móvil, ordenador y tablet.
Como crear una portada o página de contenido paso a paso
Ahora vamos a crear una plantilla paso a paso tal y como lo hacen nuestros diseñadores.
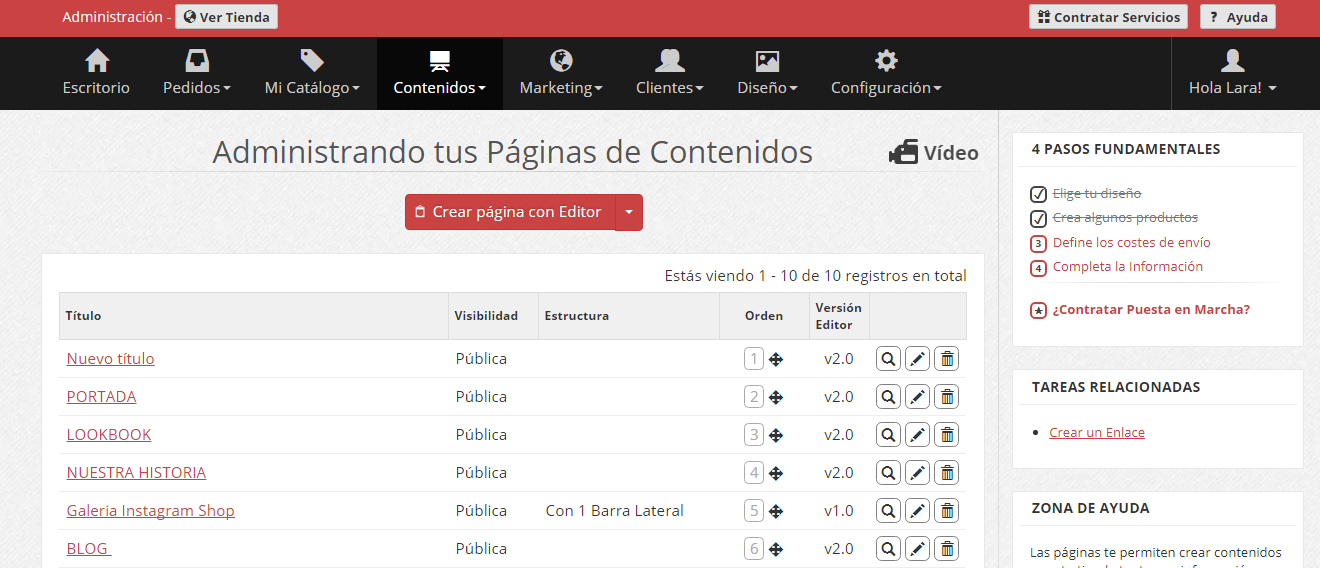
1. Contenidos > Paginas > Crear página con Editor
Accedemos a la Administración de nuestra Tienda Online y vamos a Contenidos > Páginas > Crear página con Editor.
Recomendamos poner títulos a tu página del Editor para tener claro a qué página de contenido pertenece cada una de las creadas. Puedes crear cuantas quieras para realizar prueba-error y ver cómo reaccionan tus usuarios a los cambios.

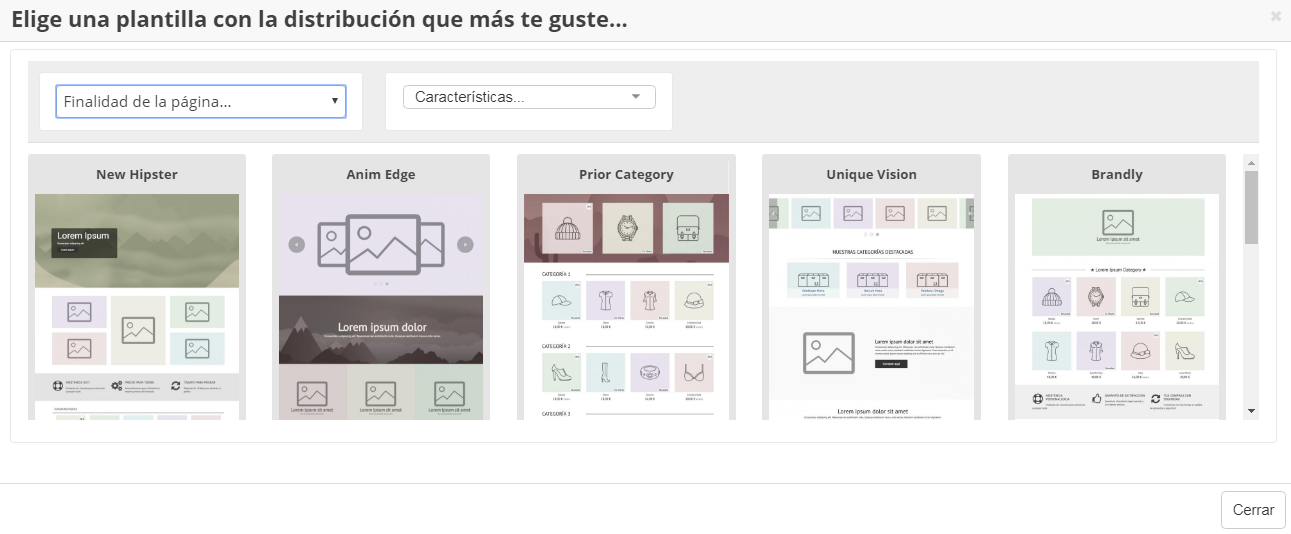
- Finalidad de la página: desde una pagina de portada para tienda online monoproducto o multiproducto hasta una página de contenido de quienes somos y contacto.
- Características: con carrusel, con formulario newsletter, testimonios, redes sociales, etc...
También puedes ver el Tour de 1 minuto para que puedas entender lo fácil que es el uso del nuevo editor de contenidos donde te explica el uso del previsualizador, modo avanzado, espacio de trabajo, plantillas, etc…
2. Elegir plantilla de página
Ahora toca elegir una plantilla de página preestablecida y cambiar cualquiera de sus componentes (imágenes, textos, etc). De esta forma podrás personalizar las páginas con tus propios contenidos y con los estilos que más te gusten para empezar con la estructura que más se ajuste a lo que necesitas.

3. ¡Comenzamos!
En este ejemplo, ´vamos a realizar una página de contenido con la Plantilla "Top Energy" que tiene la finalidad de portada pero con las características de blog, formulario, mapa..
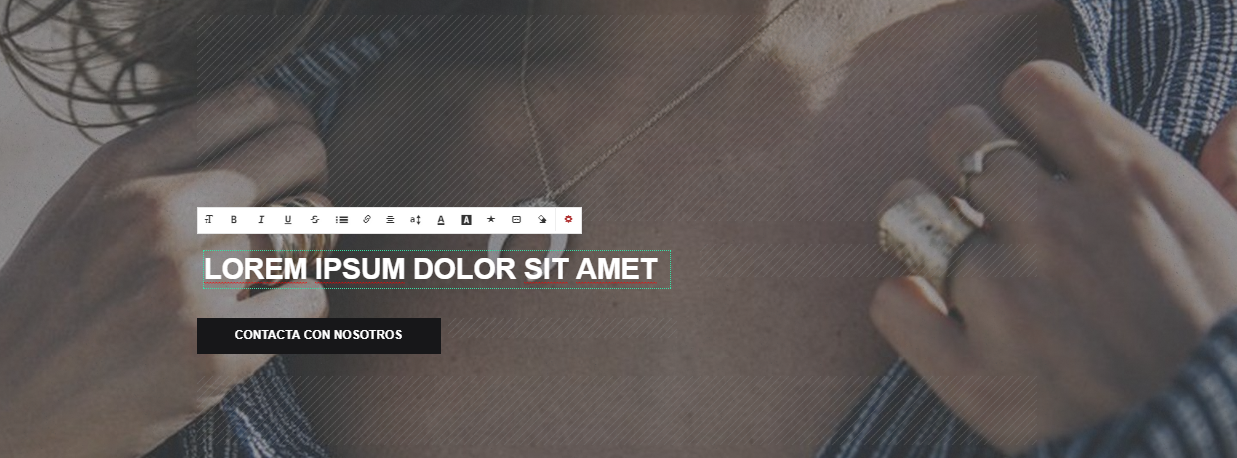
- Slider superior: Empezamos con el slider superior, a la izquierda del componente aparece un icono de configuración de estilo de la sección. Desde esta configuración podéis cambiar la apariencia de la sección (colores tanto del fondo como de hoja), el fondo de sección avanzado (para añadir una fotografía, video o gradiente de fondo; a todos ellos puedes añadirle diferentes efectos parallax o estilos de fondo). Por ultimo puedes añadir efectos de fondo de sección, esto sirve para añadir filtros como oscurecer la imagen.
¡Pruébalos todos y elige el que más se adapte a tu tienda online!
Ahora toca modificar el texto de este componente, puedes añadir cursivas, negritas, cambio de tamaño, alinear el texto, añadir botones con enlaces para comprar un producto o categoría, etc.

¡IMPORTANTE! Guarda la página de contenido conforme vayas realizando cambios, ya que el editor no se autoguarda.
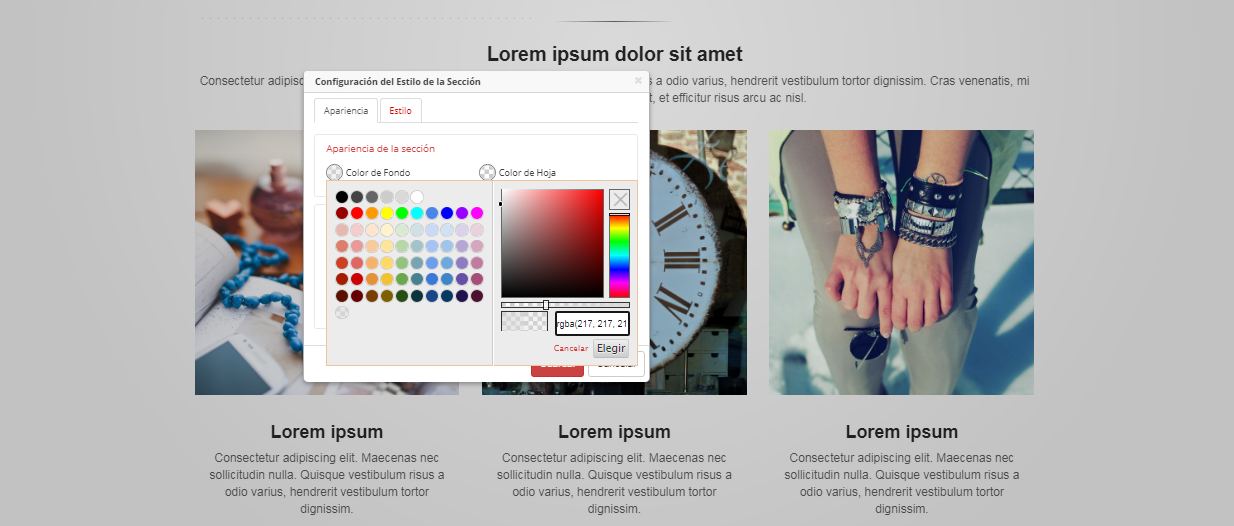
- Cambiar el color de fondo: llegamos a la segunda sección, lo primero que vamos a hacer es cambiar el color de fondo, vamos de nuevo a la configuración y cambiamos el color de fondo de la apariencia de la sección.

- Cambiar el texto: Ahora vamos al texto, recuerda cambiar el texto de la plantilla, el texto es muy importante para posicionar tu tienda online en Google, el famoso SEO, utiliza palabras clave y genera contenido nuevo, nunca dupliques.
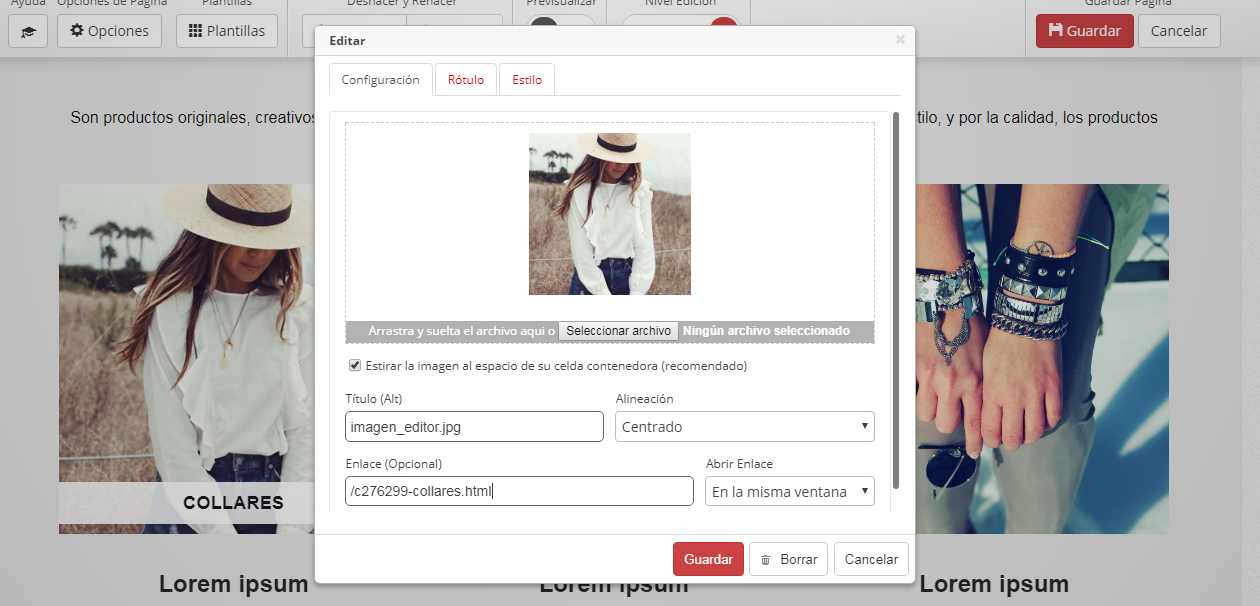
- Cambiar las imágenes: Una vez modificado el texto toca cambiar las imágenes que aparecen de sector en la platilla, deberás subirla en formato JPG, JPEG y PNG para que sea compatible con nuestra plataforma Palbin.com. También te recomendamos que el tamaño de las imágenes asociadas a los productos sea de aproximadamente 800x600px.
Si deseas cambiar el tamaño de las imágenes te recomendamos que utilices uno de los programas que te enseñamos en el artículo como cambiar los tamaños de imágenes.
Enlaza cada imagen a su producto o categoría para facilitar la navegación al usuario que se encuentre en tu tienda online. Recuerda que poner un título acorde con el producto y la marca beneficiará a tu posicionamiento SEO. En este caso vamos a poner "collares Makeba" [nombre de la categoría y nombre de la marca]

- Añadir texto a la imagen: Para añadir texto a la imagen hay que acceder a rótulo y escribimos el nombre que queremos que aparezca en la imagen, centramos el texto y lo podemos poner en negrita, cambiar tamaño, cambiar el color del texto… Os recomendamos que probéis modificar el margen interno del texto, la anchura, la posición del texto, color del fondo… En la pestaña estilos de celda tenéis la posibilidad de cambiar el fondo y el margen de la celda creada.
El texto que aparece por defecto debajo de las imágenes podemos eliminarlo o editarlo como hemos hecho anteriormente.
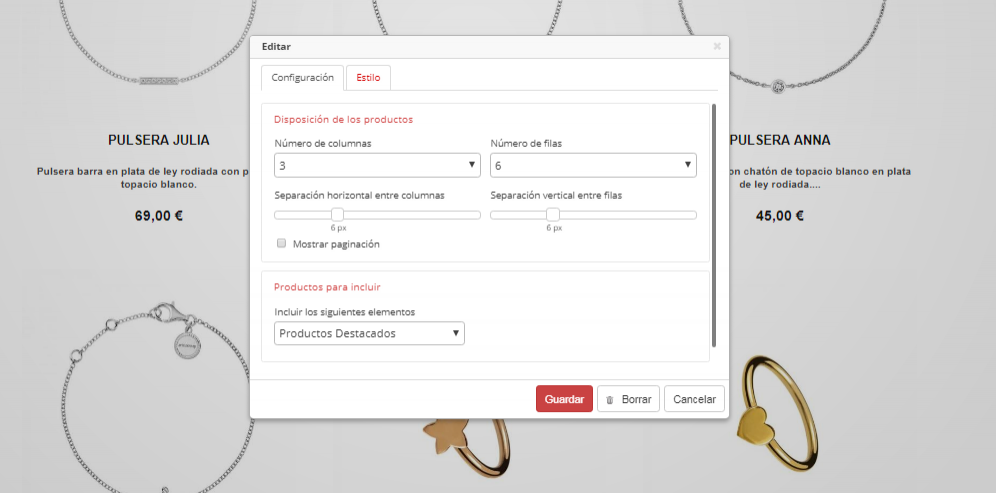
Toca la sección de productos, se trata de un componente de listado de productos. En él se puede configurar la disposición de los productos y cuales queremos que aparezcan (novedades, destacados, más vendidos…) Podéis añadir el número de columnas y filas de productos que queráis que aparezcan. Además podéis modificar la separación entre columnas y filas de los productos.

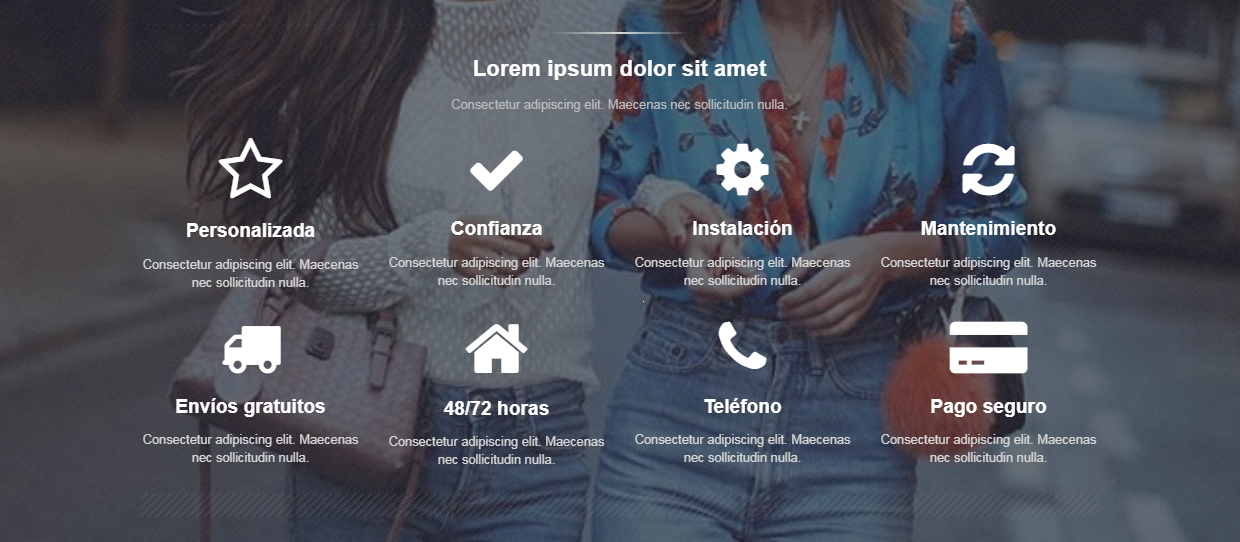
- Características de producto: La siguiente sección está creada para que pongáis las características y diferenciaciones de vuestros productos, servicios o marca. Se pueden editar los textos, títulos e imágenes iconográficas. Si vuestra empresa realiza envíos gratis a partir de "x" importe ponerlo en está sección para que el usuario pueda verlo.

4. ¿Creamos un blog?
Desde el equipo de posicionamiento, te recomendamos que crees un blog para potenciar tus ventas. Con este blog puedes informar y asesorar sobre tus productos y servicios. Algunos de los beneficios de crear un blog son: alcanzar una nueva audiencia, humanizar tu marca, mostrar los productos y su proceso de creación, ect. Es un soporte de valor añadido.
Para crear el blog debemos ir a Contenidos > Blog/Noticias. Lo primero de todo debemos activar el Blog. Ahora ya puedes empezar a escribir los post que quieres publicar. Desde el equipo de posicionamiento te recomendamos que pongas etiquetas, meta título y meta descripción para mejorar el posicionamiento SEO de tu web.
Por último te recomendamos que realices una gestión de categorías del post, por ejemplo puedes organizar los post por: colecciones, inauguraciones de tiendas, shootings, etc. 
5. ¿Como nos contactan?
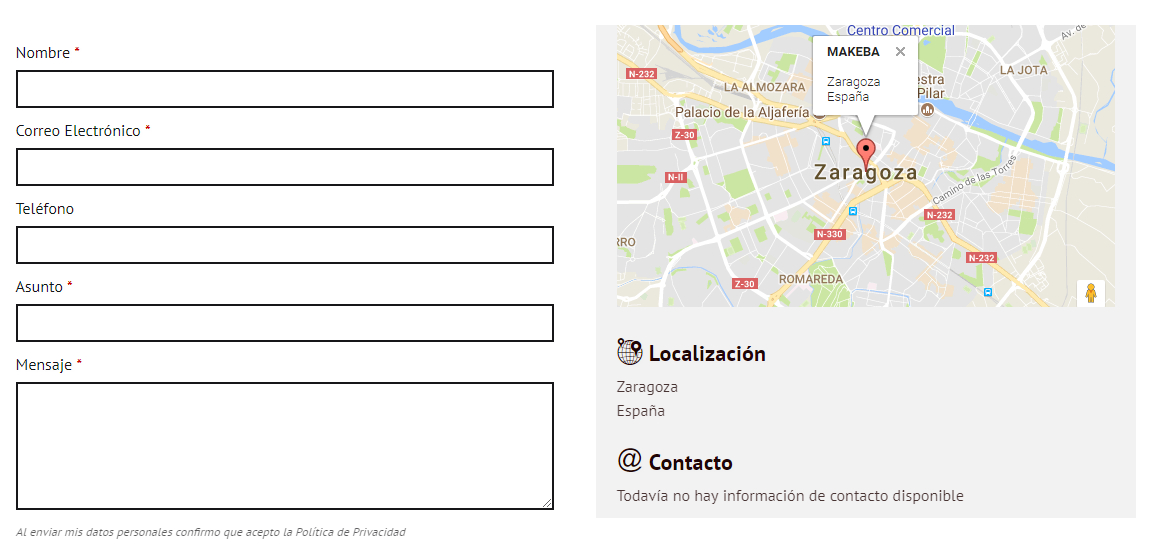
Por último, pero no menos importante, tenemos una sección de contacto. En esta sección aparece el componente de formulario y mapa, para que el usuario pueda ponerse en contacto con vosotros. Si tienes tienda física y das la opción de recogida en tienda, en este componente es donde debes ponen la localización de su tienda.
Puedes editar la información de cada componente. Nosotros vamos a dejar sólo el componente de formulario y vamos a poner una imagen de fondo tal y como hemos hecho en anteriores componentes.

¿Qué os ha parecido este diseño para una home creado en tan sólo 20 minutos?
¡Ahora toca hacer volar tu creatividad!
Elige la plantilla que más se adapte a tu tipo de negocio y personalízala con tus imágenes, vídeos y textos.
Podéis enseñarnos vuestros diseños una vez que los tengáis creados :)



Comentarios
Deja un Comentario