En internet se puede encontrar una infinita lista de sitios web, todos distintos los unos a los otros bien sea por su finalidad, por su contenido o por su diseño, pero la mayoría tienen elementos comunes distribuidos en las distintas partes de la web.
Las partes en las que se compone una página web determinan su estructura. Esta estructura permite al usuario seguir una navegación intuitiva ya que todo el contenido de la web queda organizado.
- Estructura de una web
- › Cabecera o header
- › Cuerpo o body
- › Pie de página o Footer
- Elementos de una página web
- › Menú de navegación
- › Contenido visual
- › Buscador
- › Llamadas a la acción
- › Formularios
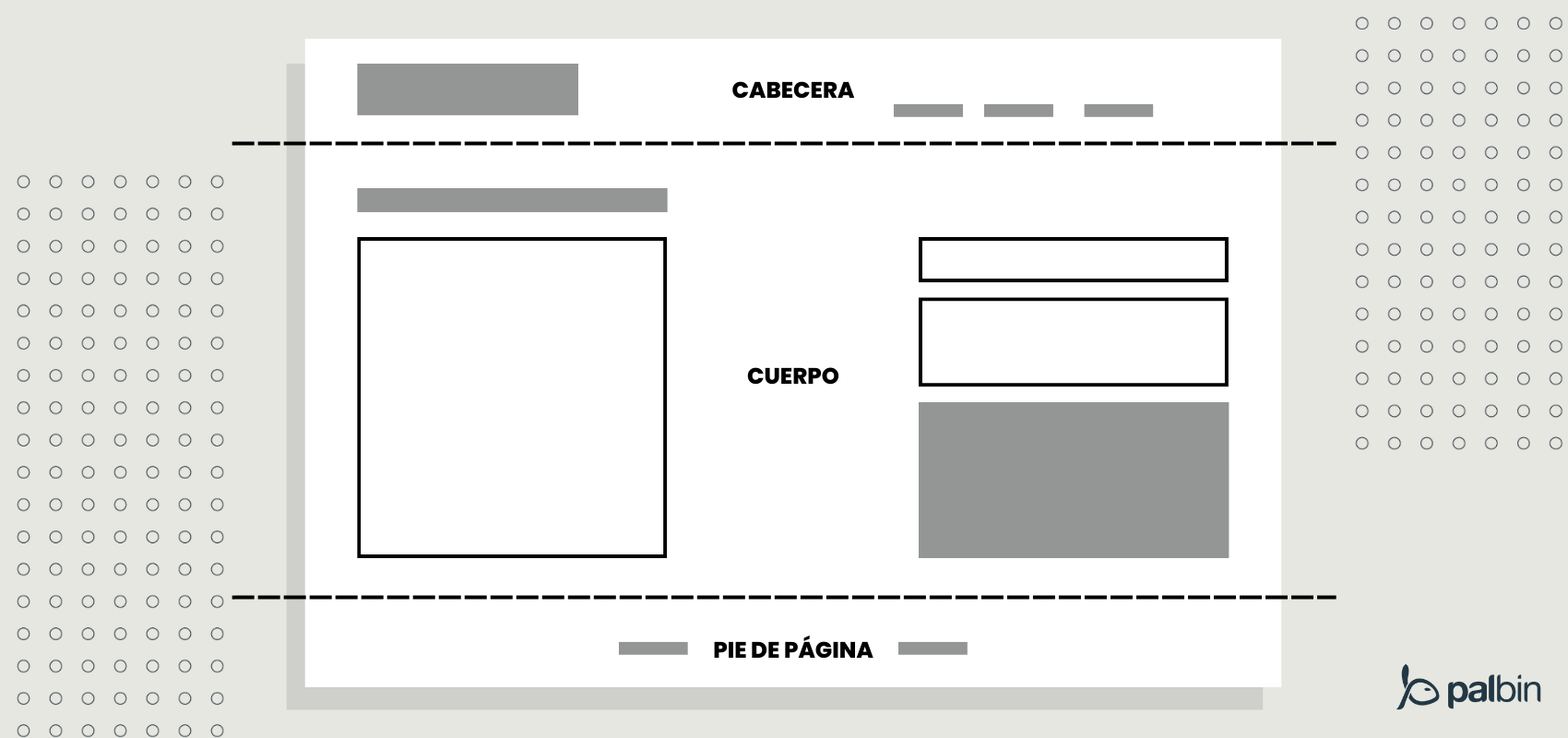
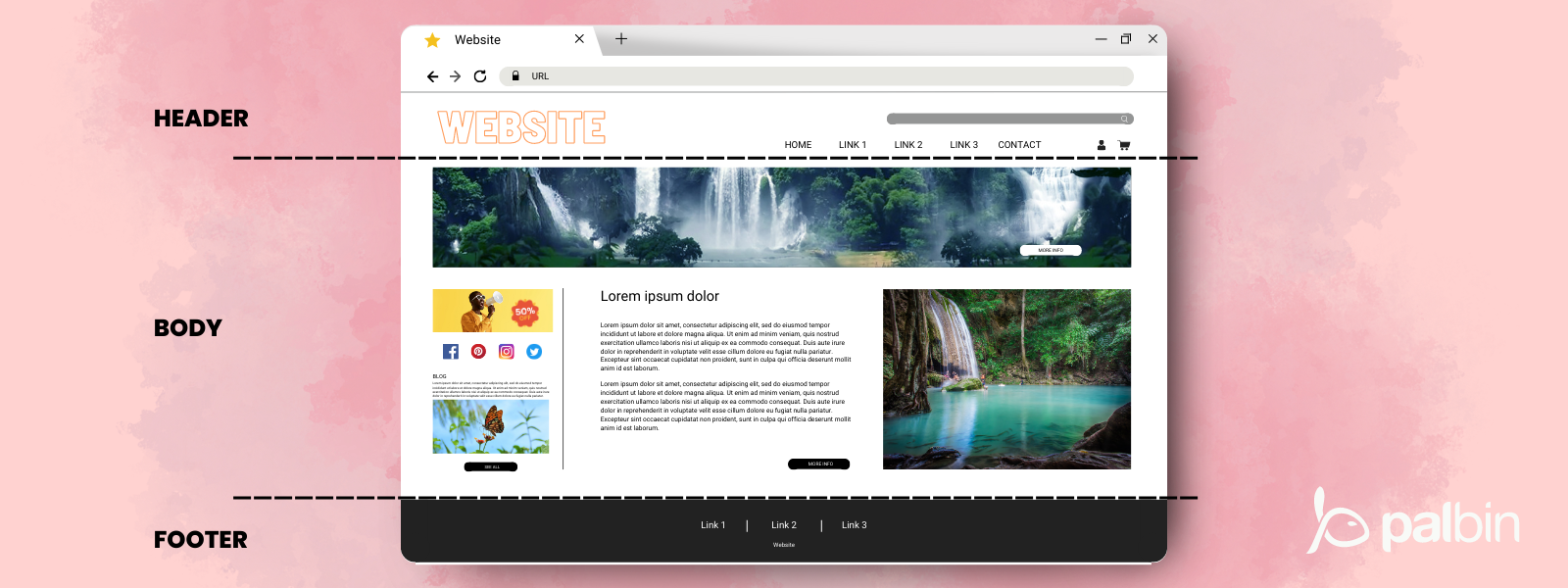
Estructura de una web
A la hora de crear una página web, lo primero que hay que tener en cuenta es que el usuario que va a navegar por ella, pueda hacerlo con facilidad. Si la web no es sencilla de usar para el usuario, se puede perder causándole frustración y de esta manera acabará abandonando la página.
Para que una web tenga éxito en su finalidad, es imprescindible que el usuario acceda a su objetivo de la forma más rápida y sencilla posible. El objetivo de la web puede ser, la venta de un producto o servicio, el consumo de información o la interacción con el contenido (descarga contenido, visualización de un video, publicar un comentario…), pero sea cual sea el objetivo de la web, normalmente está estructurada de forma que lo primero que aparece es la cabecera o header, seguido por el cuerpo o body y por último el pié de página o footer.

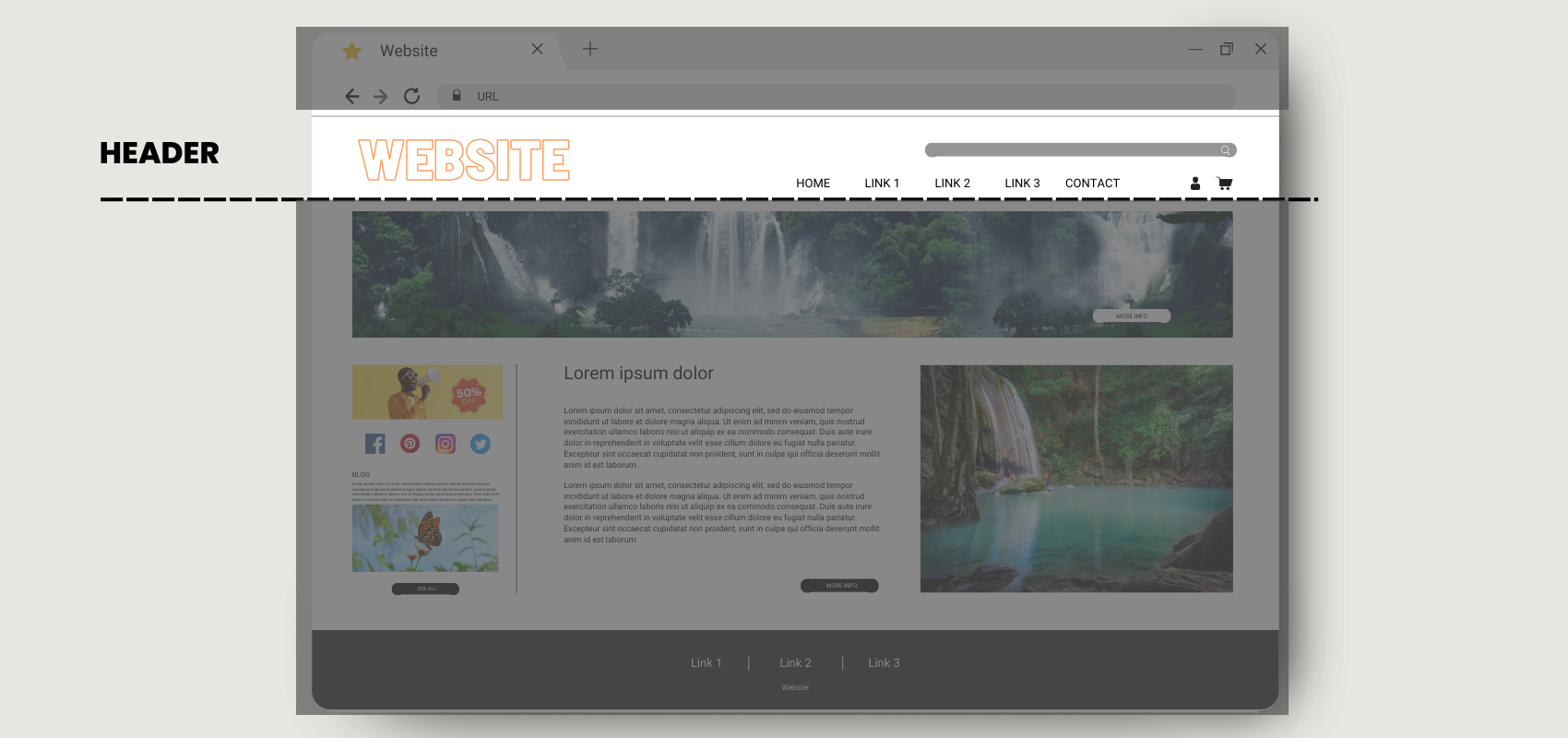
Cabecera o header
Lo primero que podemos observar en un sitio web es la cabecera o también denominada header. Esta parte de la web aporta información sobre la finalidad del sitio y además permite navegar entre sus distintas páginas. En la cabecera podemos encontrar el nombre de la web, el logotipo, el menú de navegación e incluso información relevante como el horario, datos de contacto, etc.
La cabecera es una parte de la web a la que el usuario debe poder acceder en todo momento o en su defecto, de forma rápida. En muchas ocasiones se puede observar que, a medida que se hace scroll por un sitio web, la cabecera queda fija en la parte superior o en un lateral. Otras en cambio, disponen de un botón que les permite volver de forma automática a la parte superior. Esto permite que el usuario pueda navegar de forma rápida por el sitio web. Si tu sitio web no posee ninguna de estas dos características, ya tienes un punto para mejorar su usabilidad.
Existen elementos que a pesar de que no son obligatorios recomendamos tenerlo como el buscador, que tiene una gran utilidad para facilitar la navegación del usuario. También es bastante común encontrar un elemento para que el usuario pueda registrarse o acceder a su área personal o en el caso de los e-commerce el carrito, donde va a quedar registrado todo lo que el usuario quiera comprar.

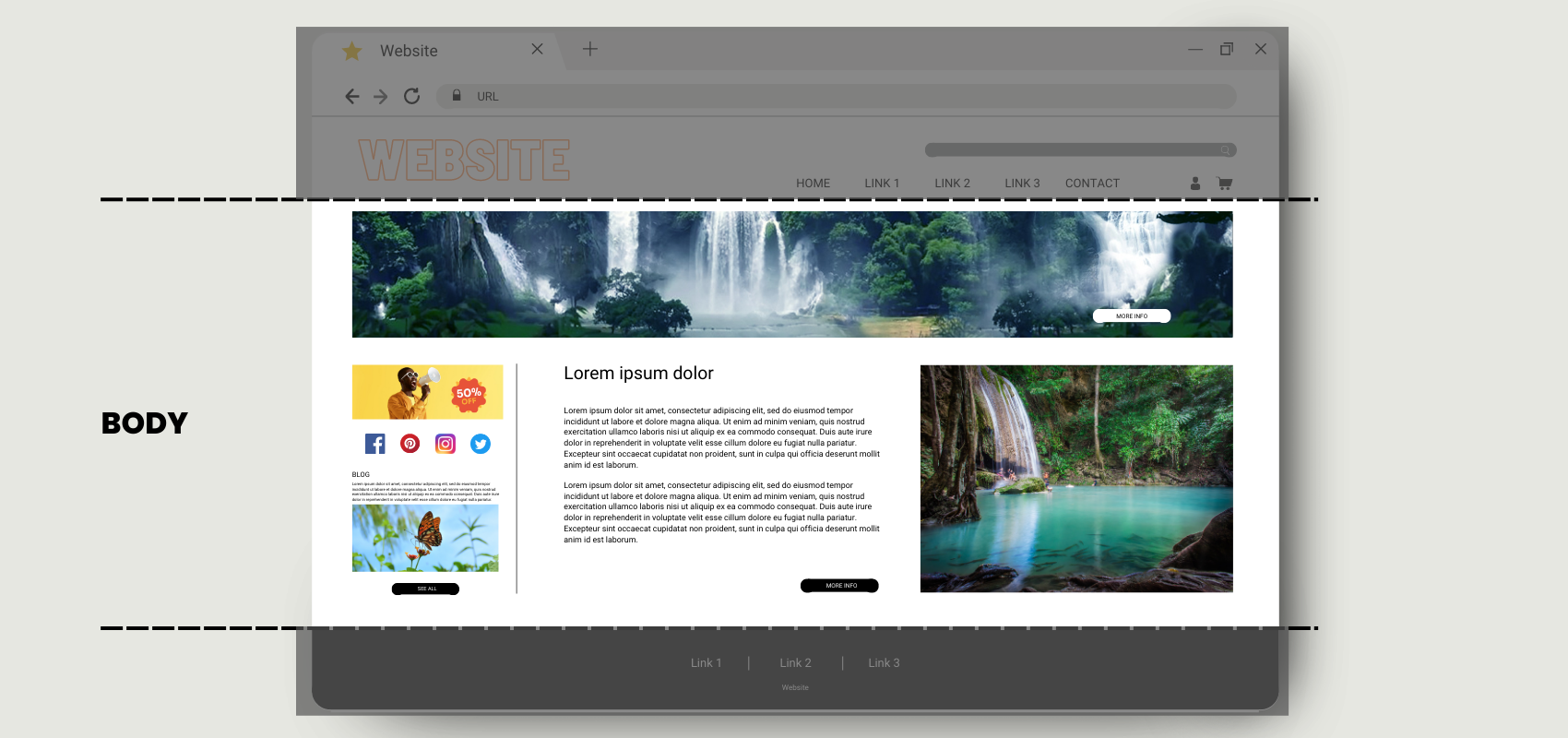
Cuerpo o body
El cuerpo o body de una página web es la sección en la que se muestra el contenido más relevante del sitio. Este apartado puede tener diversas estructuras pero la más común suele ser la distribución del contenido en dos columnas.
La barra lateral o sidebar, una columna que ocupa una cuarta parte de este espacio y suele colocarse a la izquierda, permite mostrar información que queremos que esté accesible para el usuario como un menú secundario, publicidad, enlaces a redes sociales…
El resto del espacio está destinado a mostrar el contenido más relevante de la web. En un e-commerce se mostrarán los productos, en un blog se mostrarán las entradas, en una web de consulta es el lugar donde se expondrá la información tanto a modo de texto como de imágenes, etc. En resumen, es el apartado donde se va a exponer el contenido principal para el cual la web ha sido creada. El contenido de esta sección puede variar según se navega por la web.

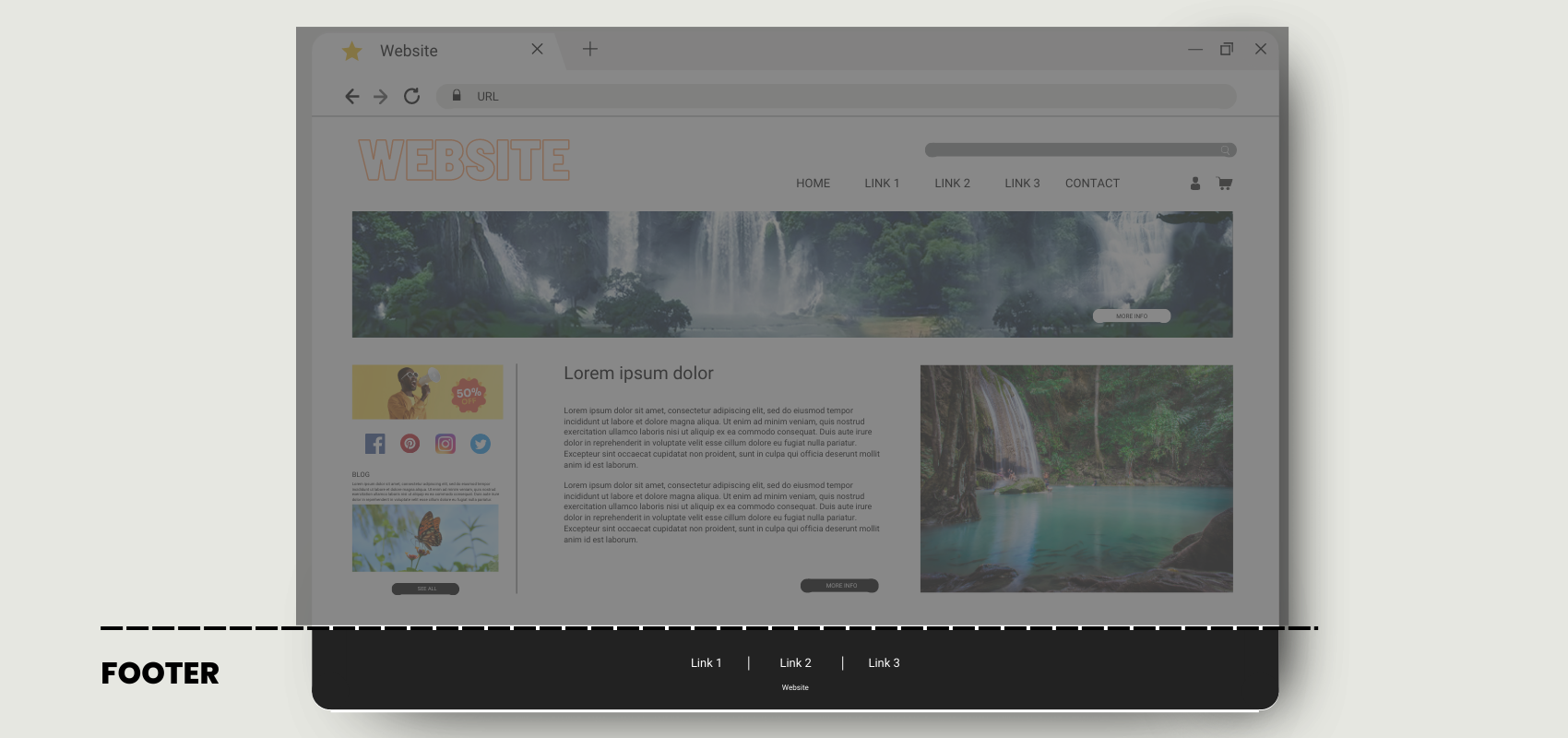
Pie de página o Footer
El pie de página o footer, es la sección inferior que finaliza la página web. Esta zona se emplea para añadir información que se ha mostrado en la cabecera por falta de espacio o simplemente porque no se le ha dado la misma importancia que al resto de elementos.
La información que suele mostrar en este aparato suele ser los datos de contacto, la ubicación, enlaces a redes sociales, botones a otras secciones del sitio como la información legal e incluso un resumen de la arquitectura de la web.

Elementos de una página web
Sabemos que no todo el mundo conoce al detalle los elementos principales que debe poseer un sitio web, por lo que a la hora de crear o gestionar uno puede ser confuso e incluso tedioso.
A continuación te mostramos los elementos básicos que no deben faltar para que, sabiendo qué no debe faltar, el resto sea más sencillo.
Menú de navegación
El menú de navegación es uno de los elementos más importantes que debe aparecer en una web y se suele ubicar en la parte de la cabecera. Este elemento permite al usuario moverse por la página por lo que debe ser claro, intuitivo y sencillo.
El objetivo de estos elementos de navegación es:
- Organizar los contenidos del sitio de forma intuitiva para los usuarios.
- Etiquetar los grupos de información para que sea sencillo de entender para los usuarios.
- Facilitar y agilizar la búsqueda de la información.

Contenido visual
Aunque el abuso de estos elementos no es recomendado ya que puede aumentar el peso de la página, el uso de imágenes y los videos de calidad aportan gran fuerza al diseño. Además, la información en formato visual mejora la experiencia del usuario, ayudando a la comprensión de la web y creando descansos visuales.
Se pueden aplicar vídeos publicitarios o explicativos que permitirá al usuario consumir información de forma rápida a parte de darle dinamismo al sitio web. Las imágenes que se utilicen pueden ser de forma estática o en movimiento a modo de carrusel. Es importante encontrar un equilibrio entre el peso del contenido visual y su calidad. Este tipo de elementos se colocan en la parte del cuerpo de la web como apoyo visual al texto del sitio web.

Buscador
Este es un elemento de navegación al que no se le da el protagonismo que merece. Es un recurso que permite al usuario realizar una búsqueda más directa y efectiva que el menú de navegación ya que lo conducirá directamente a su destino. Es un elemento que a nivel de usabilidad, favorece mucho el sitio web.
Según la finalidad del sitio web, el buscador puede ser simple y discreto o algo más completo, con diseños más elaborados o la posibilidad de mostrar múltiples opciones.

Llamadas a la acción
Las llamadas a la acción o también conocidas como CTA por sus siglas en inglés, son elementos que permiten que los usuarios que visitan una página web realicen una acción que deseas. Se pueden presentar en forma de texto, pero por lo general, para facilitar su detección se muestran dentro de un botón.
Se trata de un texto breve y conciso que invita al visitante a pinchar en él para obtener algo a cambio, como acceder a un apartado en concreto, descargar contenido, solicitar información…

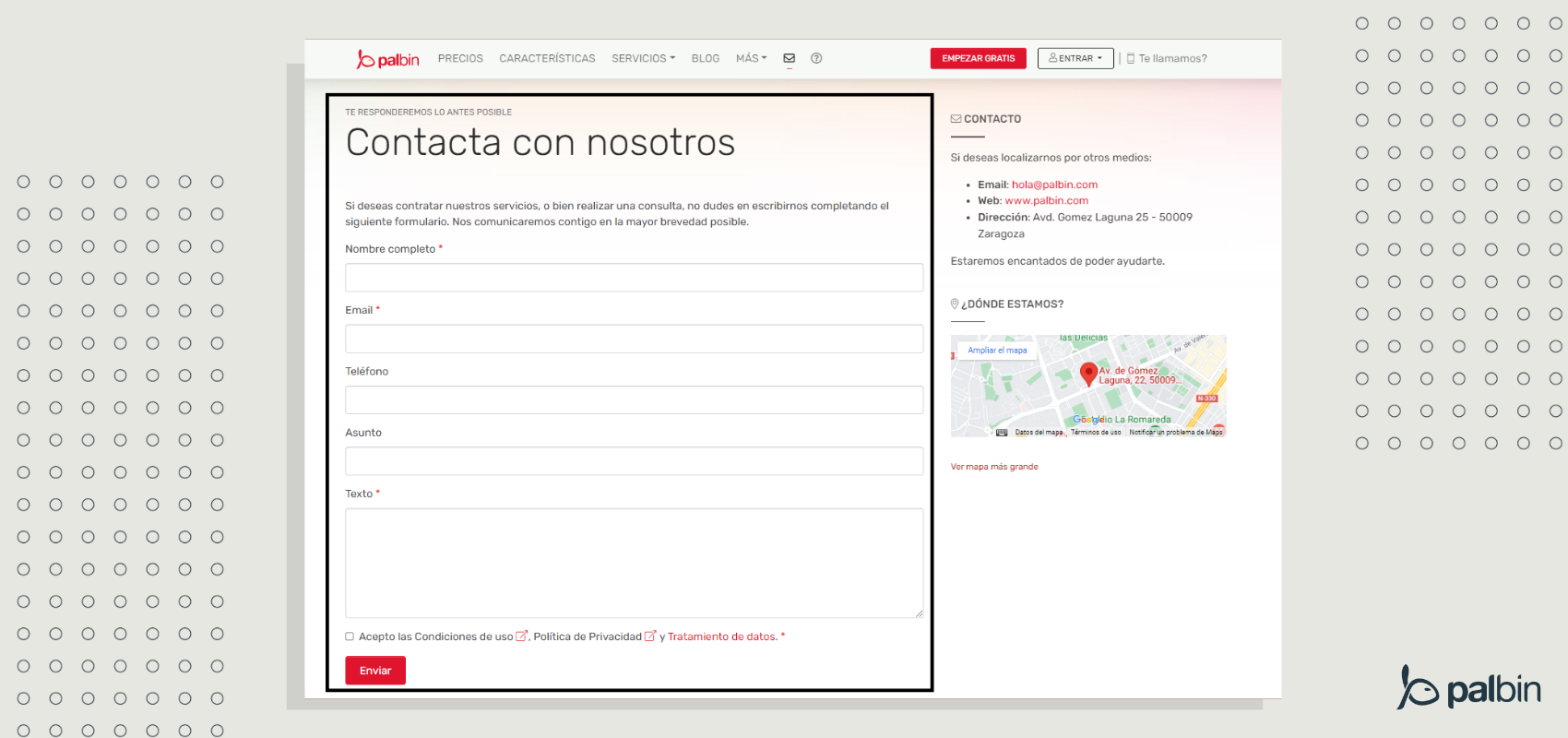
Formularios
El formulario es un elemento importante para obtener más información de los usuarios que visitan un sitio web y establecer así una estrategia de conversión. Es necesario tener en cuenta cómo debe ser un formulario ya que un mal diseño, una mala distribución o un lenguaje inapropiado puede hacer que el usuario abandone este elemento.
Para llevar a cabo un buen formulario es necesario tener en cuenta las siguientes recomendaciones:
- Las preguntas deben ser sencillas y claras.
- Las preguntas siguen una evolución de lo más general a lo más conciso.
- Un lenguaje y redacción apropiados para el tipo de usuario.
- Diseño atractivo.
- Espacio suficiente para contestar.

A pesar de las grandes ventajas de tener presencia en la red, no basta con sólo tener una buena web ya que los motores de búsqueda y los clientes se encargan de catalogar que sitios se actualizan y adaptan y cuáles no.
Para no quedarse atrás, recomendamos que un sitio web que quiera tener salida debe reunir unos requisitos mínimos a nivel estético y de contenido. Según cual sea tu ámbito, te aconsejamos analizar tu competencia para imitar sus buenas prácticas e incluso aportar tu toque especial para distinguirte.



Comentarios
Deja un Comentario