Alguna vez te has planteado tener una aplicación multidispositivo de tu negocio? Si la respuesta es sí, probablemente ya sepas que el desarrollo de una aplicación nativa conlleva un coste elevado. Afortunadamente, para disponer de tu propia app a un precio muchísimo más económico contamos con la nueva tecnología de las Progressive Web Aplications (PWA), ¿lo conocías?
Gracias a las PWA podrás adaptar tu ecommerce a los dispositivos móviles en un tiempo récord y a un coste menor que una app creada exclusivamente para tu negocio. Vamos a ver que es exactamente un Progressive Web App y cómo configurarla paso a paso.
- ¿Qué es una PWA?
- › Cuándo usar una PWA
- Cómo convertir una página web en un App
- › Comprobar manifiesto
- Cómo funciona una Progressive Web App
- Pros y contras de las PWA
- › Ventajas
- › Inconvenientes
- Conclusión
¿Qué es una PWA?
PWA viene del término inglés Progressive Web App, o Aplicación Web Progresiva en español. Pero, ¿qué es realmente? Podríamos decir que una PWA se encuentra a medio camino entre una aplicación nativa, que previamente ha sido descargada en un dispositivo, y una web que se visualiza a través de un navegador.
Es decir, una PWA te permite tener en tu dispositivo un acceso directo a una página web y disfrutar de la experiencia de uso. Desde el punto de visto del usuario es como utilizar una aplicación desarrollada desde cero para ese sitio.
Cuándo usar una PWA
Tal vez seas dueño de una empresa, freelance, autónomo, estás desarrollando tu proyecto personal... y te preguntas cómo podrías optimizar tu página web al máximo. Gracias a las PWA podemos conseguir mayor fluidez, presencia y usabilidad para nuestro negocio y nuestro público. Lo que la convierte en una alternativa perfecta para ti.
Si no dispones de tiempo o dinero para crear una aplicación desde cero, o simplemente prefieres invertirlo en hacer crecer tu negocio por otros métodos, las PWAs te serán de gran ayuda.
Cómo convertir una página web en un App
Existen diferentes tecnologías para disponer tu propia Aplicación Web Progresiva, pero es necesario cumplir una serie de requisitos indispensables:
- Que tu sitio web sea accesible por HTTPS, es decir, tener el certificado SSL.
- Ha de ser responsive, por lo que se debe adaptar tanto a escritorio, como a móvil y tablet.
- Tiene que funcionar en todos los navegadores.
- Cada página del sitio web ha de tener su propia URL.
- Disponer del manifiesto del W3C. Este manifiesto es un archivo JSON que contiene toda la metainformación de la PWA.
- Para poder registrar la información es necesario un Service Worker. Se trata de un archivo de JavaScript que trabaja en segundo plano facilitando información entre la red y el caché del navegador.
- Icono de tu web, para visualizar la miniatura de la PWA.
- Imagen de la pantalla de carga que se mostrará en algunos dispositivos en el momento de abrir la aplicación.
Para poder cumplir algunos de estos requisitos es necesario que la plataforma donde tengas alojada tu web disponga de la funcionalidad de crear Progressive Web Apps, de esta forma tanto el manifiesto como el Service Worker serían implementados de manera automática.
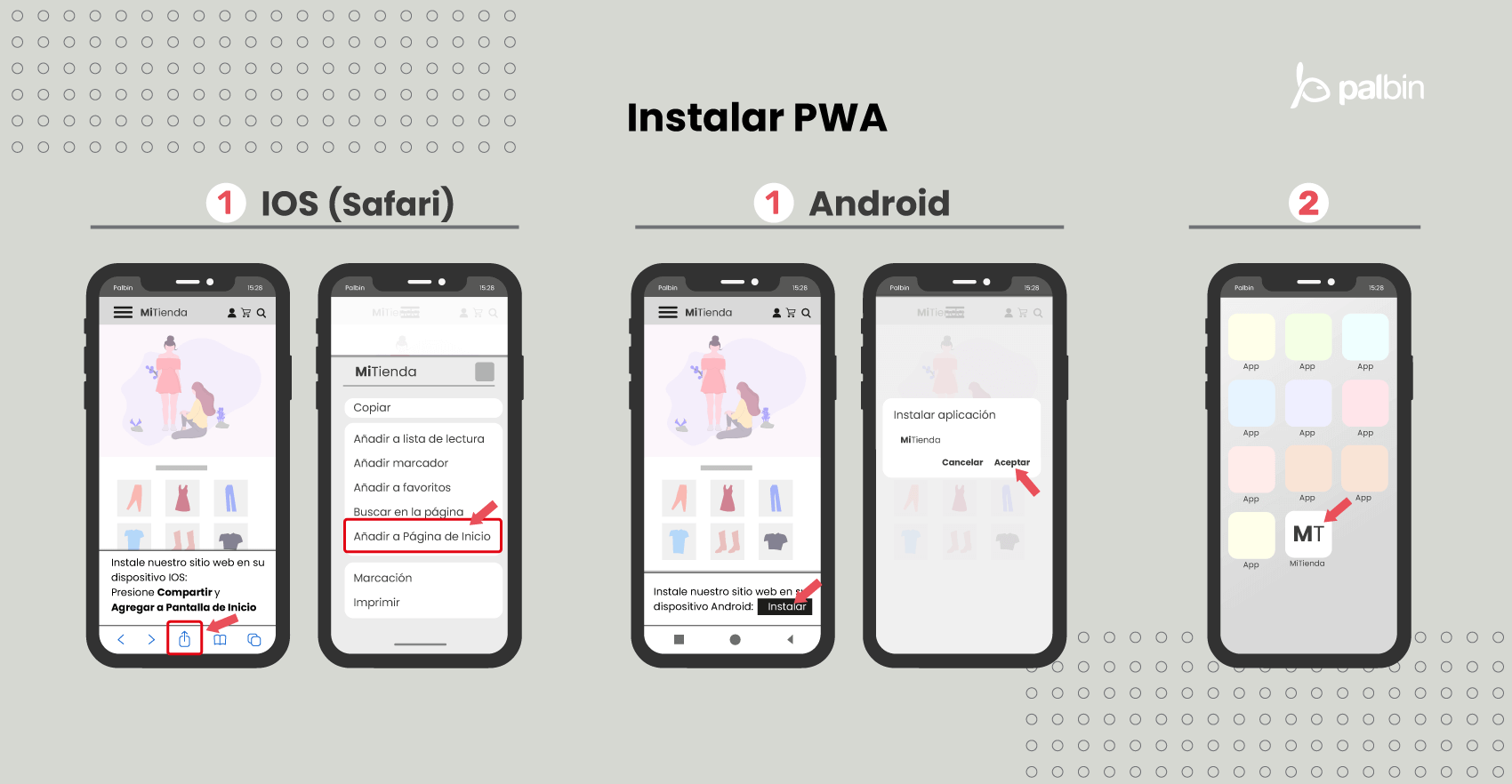
Desde Palbin siempre estamos pendientes de las últimas necesidades y novedades del mercado. Disponemos de guías para ayudarte a configurar tu propia Aplicación Web Progresiva así como para explicarte los pasos que han de seguir tus usuarios para poder instalarla en sus dispositivos.
Para que un usuario instale la PWA de tu sitio web ha de hacerlo desde el propio sitio web. No estará disponible en Apple Store o Google Play.
Comprobar manifiesto
Si crees que tienes un manifiesto correcto, o te gustaría saber si es apto para poder instalar correctamente tu PWA, te dejamos este formulario. Únicamente tienes que añadir el enlace de tu sitio web completa (incluyendo el https://) y te facilitará información acerca de sus diferentes apartados.

Cómo funciona una Progressive Web App
Teniendo en cuenta todos los requisitos imprescindibles que hemos mencionado en el apartado anterior, os vamos a explicar cómo es su funcionamiento.
Si la plataforma donde alojamos nuestro sitio web dispone de la funcionalidad de crear PWAs, veremos que hay que rellenar una serie de datos, muy sencillos, los cuales formarán parte de nuestro manifiesto. A la hora de configurarlo, debemos añadir la URL de inicio, un icono para la visualización de la PWA en el escritorio del dispositivo, descripción del sitio web y diferentes opciones de color y nombre. Aunque es un apartado no solicitado, para poder tener un manifiesto apto es imprescindible tener contratado el certificado SSL.
Una vez creado el manifiesto de nuestra Aplicación Web Progresiva correctamente, toca el turno del Service Worker. Este archivo de JavaScript es el encargado de descargar una serie de contenidos imprescindibles de nuestro sitio web para que la aplicación del dispositivo funcione y a su vez podamos recibir notificaciones push. Pero esto no queda solo aquí, ya que gracias al Service Worker la aplicación instalada en el dispositivo, además de ser muy ligera y no conllevar a penas peso para la memoria del dispositivo, también conseguiremos navegar por las diferentes páginas de la app sin necesidad de estar conectados a Internet.
En otras palabras, una PWA funciona a grandes rasgos como una aplicación nativa (desarrollada desde cero únicamente para un sitio web) pero con la gran ventaja del ahorro de tiempo y dinero.
Pros y contras de las PWA
Sin duda, es toda una revolución para los sitios web que aporta una gran cantidad de ventajas. Vamos a repasar todos los pros y contras para que puedas decidir si esta opción es la que mejor se adapta a tus necesidades:
Ventajas
- Son multiplataforma. Gracias a esto podemos utilizarla desde cualquier dispositivo y navegador.
- No ocupan memoria del dispositivo, ya que no es necesaria su descarga.
- Se puede hacer uso de ella aunque el dispositivo no disponga de Internet.
- Puedes instalar su acceso directo desde el navegador en el escritorio del dispositivo. Una vez hecho, se visualizará como el de una aplicación nativa.
- Se actualiza automáticamente.
- Supone un coste incomparablemente inferior al desarrollo de una app nativa.
- Al igual que el coste, también es inferior el tiempo de creación de tu PWA frente a una app nativa.
- Al ser imprescindible el certificado SSL para su instalación, lo convierte en un sitio seguro.
- Mejoras la experiencia de usuario de tus clientes.
- Disponen de notificaciones push.
- Son muy rápidas.
- Fácilmente indexadas por los buscadores.
Inconvenientes
- El usuario solo se puede descargar la app de tu sitio online si previamente conoce la marca, ya que no está disponible el Apple Store o Google Play.
- No se puede vincular la aplicación con cámara o lista de contactos del dispositivo.
- Elevado consumo de batería.
- Dependen del navegador. Estas aplicaciones solo son válidas para las versiones más nuevas de los navegadores.
- Su tecnología no permite crear sitios muy complejos, a diferencia de las apps nativas.
Conclusión
Las Progressive Web Apps son una excelente alternativa a las aplicaciones nativas, no solo por el coste y el tiempo invertido, sino por su rendimiento y experiencia de usuario. Aprovecha esta estupenda tecnología y utilízala para ayudar a crecer tu negocio.



Comentarios
Deja un Comentario